Here’s a story you might have heard before: a brand has a dedicated design team, handling everything from packaging to ad creative to Web design. The design team works closely with the brand’s executive team, constantly asking for feedback and creative direction. Because designers work so closely with the executives, there’s no need to prioritize projects: people can just talk to each other and “figure it out.”
Then, as the brand starts scaling their Web development efforts, all hell breaks loose.
The brand’s development team starts complaining that the mockups they get from the designers are useless: they’re incomplete, contain visual bugs or inconsistencies, neglect to cover obvious error cases… the list goes on and on. On their side, the designers complain that the developers have no consideration for their work and constantly introduce discrepancies between the original mockups and the final implementation. In all of this, the executive team doesn’t know where the problem lies or how to fix it.
If this sounds familiar, it’s because it happens at least once, in some shape or form, to most e-commerce brands that invest a decent amount of time into their DTC store, not to mention brands that have mobile apps or other digital properties.
In the past, I faced this conundrum several times as I designed brand identities and digital experiences for brands across different sizes and industries. When designers and developers don’t work well together, it slows down everyone’s work and kills team morale. It’s the kind of technical problem that has a very tangible impact on a brand’s bottom line.
Luckily, there’s a better way to work. It’s an approach I found through a lot of trial and error, and I’m delighted to share it with you today. Through open communication and clear guidelines, you can create peace of mind for executives, designers, and developers peace of mind, increasing the velocity, scale, and quality of your digital team’s output.
Let’s see how exactly!
The Myth of the Perfect Design Handoff
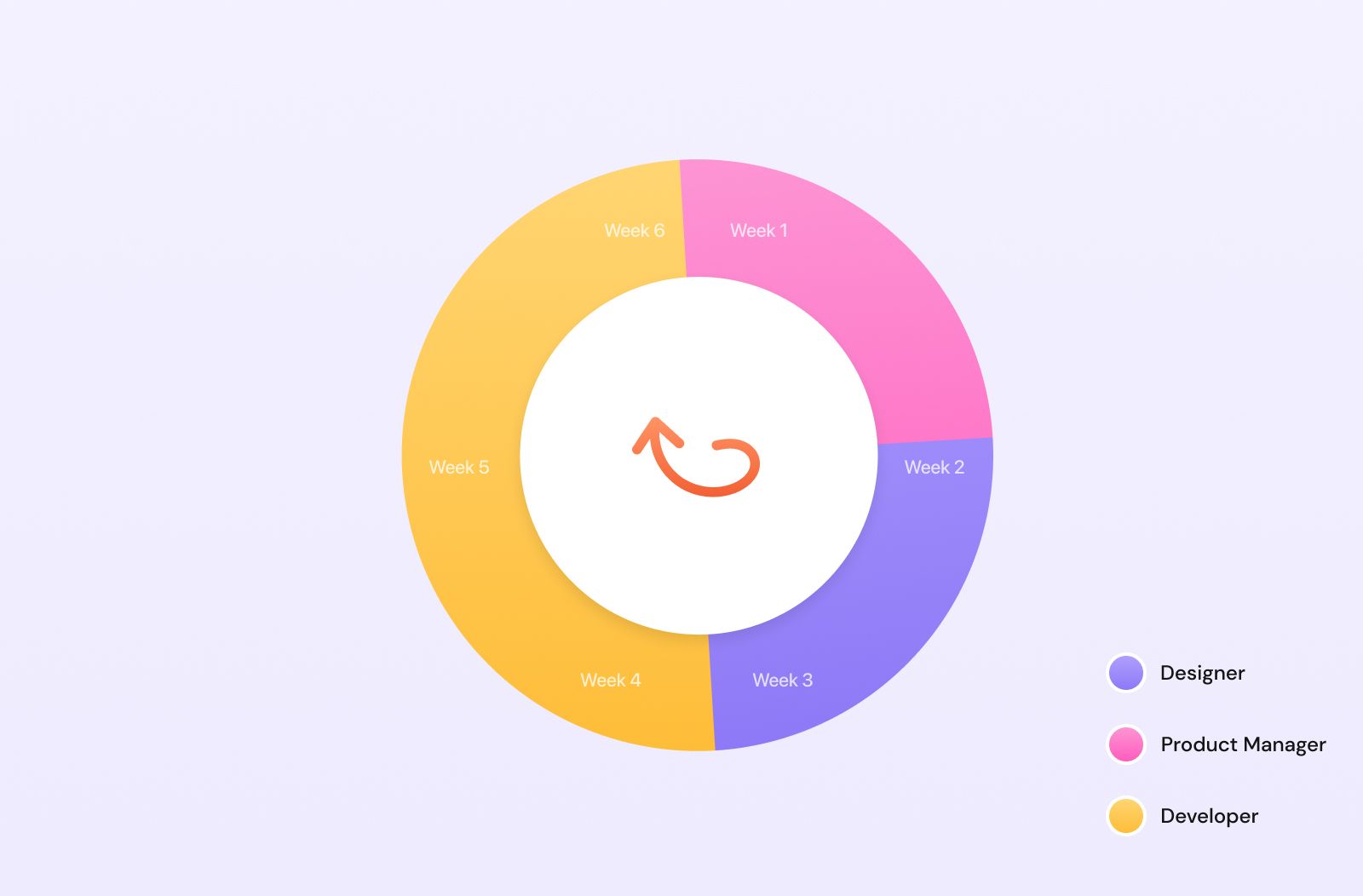
When I first tried to bridge the gap between designers and developers, I did what every detail-oriented person would do when tasked with a sufficiently complex problem: create a process. My thesis at the time was that if I just included enough detail in my designs to remove even the smallest amount of guesswork, developers could just translate my mockups into code one pixel at a time, and we’d all live happily ever after.
So, I started doing just that: rather than treating every project as unique, I created a thorough process for prioritizing, executing, and delivering my designs. This included elements like annotations in the designs that clearly explained what the UI was supposed to do and in what way, error states, and even Loom recordings of me going through each screen in the flow and explaining it verbally. Every time a developer had a question that I forgot to cover, I made a note and refined my template, all in pursuit of The Perfect Design Handoff™.

There was only one problem with this process: it didn’t work.
It’s not that it didn’t help: being more detailed in my handoffs made life a bit easier for our development team–at the very least, we now all agreed on the bare minimum that should be included with every new user flow.
However, it didn’t really solve the problem: no matter how detailed my annotations or how long my Looms were, developers still had questions about edge cases I forgot to cover, new components that needed to be implemented, and interactions between different user flows that I couldn’t possibly have foreseen.
Furthermore, after seeing the implemented designs, product managers often provided feedback that required design changes, forcing designers and developers to redo their work. With such a detailed handoff process, this required a lot of time and slowed down delivery.
I knew we needed to try something else, so I went back to the drawing board.
The Only Path To Order Is Chaos
After deep thought, I realized I was trying to solve the wrong problem: my theory was that designers could single-handedly collect stakeholder requirements, work on them for a week or two, and turn them into pixel-perfect mockups that contained all the information developers needed for implementation. Developers would then use that information to implement a user flow that matched the mockup pixel by pixel.
That sounds very nice in theory, but it’s virtually impossible: product managers, designers, and developers approach projects from different angles and bring different perspectives. These three stakeholders need to collaborate constantly and provide continuous feedback on each other’s work–only then will the final product really satisfy their needs, not to mention the needs of the brand’s customers.
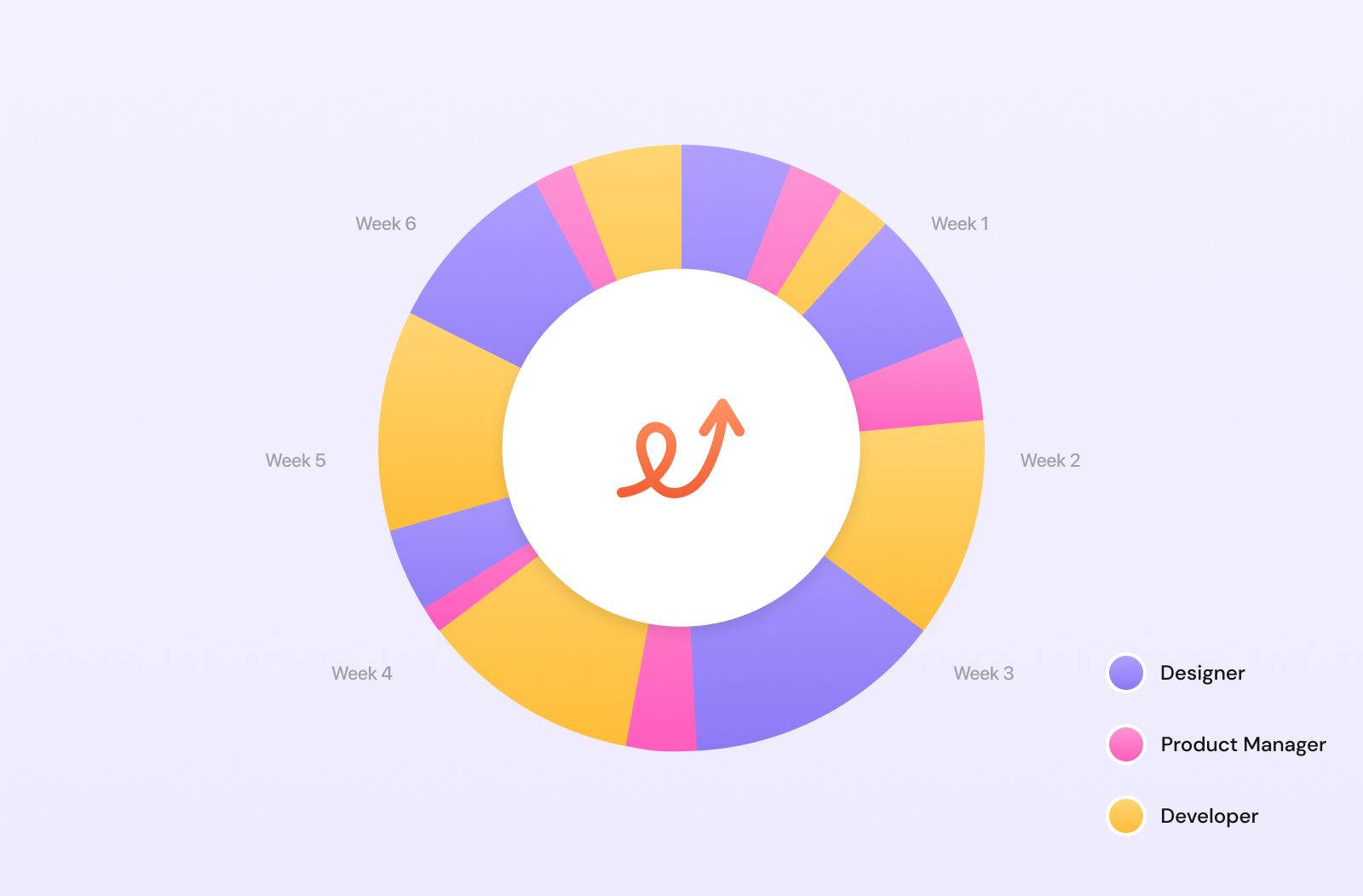
With this new collaborative spirit in mind, I worked with our product and development team to completely rearchitect how we delivered new features to our customers. Rather than aiming for the perfect handoff from stakeholders to designers and from designers to developers, we started investing much more heavily in open and constant communication:
- We established a series of recurring calls where every member of the team would present what we were working on, no matter whether it was a product requirements document, an initial mockup for a new feature, or a code-complete user flow.
- We encouraged everyone to offer feedback at any point in the process and worked hard to foster a sense of psychological safety on the team, so that no one would feel like their work was “under attack.”
- We asked team members to coach each other on their respective areas of expertise. Designers showed developers the basics of working with Figma, while developers taught designers about their implementation process.

We kept a light process in place to create consistency in how we worked together, but also empowered everyone on the team to contribute cross-functionally. This led to several situations in which a developer provided insightful feedback on how to handle an edge case, a product leader realized that a flow didn’t feel as smooth in the real world as it did in the mockups, or a designer spotted a visual bug while testing a developer’s work.
Most importantly, it created a sensitivity and deep appreciation for the work done by our fellow team members, making us better at our respective jobs: designers understood the importance of component-based design, developers became more mindful of visual discrepancies, and product leaders understood that design and implementation are never going to match perfectly.
The new process didn’t fix all our problems, but it did give us the tools we needed to address them together! Internally, we called this approach Open Design.
Adopting Open Design for Your Brand
As I mentioned in the introduction, it’s not uncommon for an e-commerce brand to be stuck in a sense of constant chaos and urgency or to feel constrained by an overly structured handoff process.
The root cause of the problem often lies in the fact that brand founders are very visual people, and most of their design experience lies in branding, packaging, and product design. As a result, they approach design very rigidly and try to make everything perfect before it’s handed off to their development team for implementation. This approach then cascades to the rest of the team as the company grows.
Unfortunately, the same can be said for agencies: many e-commerce agencies are design-driven and treat development as an afterthought. This leads to a lot of friction in their internal workflows or how they collaborate with their clients or other agencies.
As much as we would like to give you detailed, step-by-step instructions for how you can break out of this jail and implement an open design process for your brand, there’s only one thing you need: people who are willing and able to set their egos aside and work together.
As a first step, we always recommend creating stable, recurring ceremonies for cross-functional team members to talk to each other and exchange feedback. We found that once you establish that baseline for collaboration, people will re-orient themselves around the new way of doing things, and everything else will magically fall into place.
But if you need any help adjusting your process or are looking for an agency that lives and breathes Open Design, feel free to reach out–we’d love to help!