While the total penetration of headless commerce in the US is still low, we have witnessed an increase in headless builds in recent years. And even though we don’t believe headless is the end-all solution to all eCommerce problems, we think it’s about time the industry realized the power of this architecture and started using it responsibly.
The only way for Shopify users to go headless for a long time was to implement their own single-page application from scratch, using a JavaScript library such as React (and hopefully a framework, such as Next.js). Shopify does provide SDKs to make the API integration work slightly more manageable, but that was about it: until recently, there was very little being done for performance, state management, personalization, or SEO.
In November 2021, Shopify released a developer preview of Hydrogen, their new framework meant to address precisely these problems. Here at Nebulab, we’ve recently had the chance to take Hydrogen for a spin, and we want to share our learnings.
What is Hydrogen?
Hydrogen is an open-source, React-based framework that can be used to build custom storefronts on the Shopify platform. It provides a lot of useful functionality:
-
A sensible structure for your application code.
-
eCommerce-specific components and pages.
-
An SDK and hooks to interact with Shopify’s GraphQL-based Storefront API.
-
It uses Tailwind CSS for styling.
-
It’s optimized for high-performance builds.
Combined, these features almost entirely eliminate the amount of boilerplate code engineers need to write to build their storefronts and allow engineers to spend most of their time on functionality that truly moves the needle.

What are the pros of using Hydrogen?
For Shopify stores that want to go headless, Hydrogen is a huge help. As we’ve mentioned, it abstracts away all the complexity of integrating with the Shopify API and developing your storefront’s skeleton: all you need to do is clone the Hydrogen demo store, configure it, then focus on styling and custom functionality. This alone is a huge productivity boost, and the developer experience has been outstanding in our experiments.
It’s also important to note that Hydrogen is officially developed and supported by Shopify, which should provide peace of mind to brands looking for a stable, robust solution that’s not going anywhere. While some Shopify-specific Next.js templates already existed before Hydrogen, they were mostly small, community-sponsored projects, which made them unsuitable for enterprise use.
What are the cons of using Hydrogen?
Seasoned developers know that productivity comes with a hidden cost: the more a tool tries to abstract away technical complexity, the more opinionated it is. When it comes to Hydrogen, it’s exceptionally opinionated:
-
It uses React server components.
-
It uses streaming server-side rendering (SSR).
-
It has built-in components, hooks, and caching mechanisms.
-
It’s heavily coupled with Shopify’s Storefront API.
-
If you need complete control over your React application, Hydrogen is most likely not a good candidate for you.
You should also know that some of these features are bleeding edge in the React ecosystem, and because Hydrogen is tightly coupled with Shopify, the community around it is still relatively small. Hydrogen brands can expect to have a harder time finding online resources and support, and they will have to tap into a smaller pool of agencies and engineers than if they used a more popular framework. That said, much of that will likely change as Hydrogen gains popularity.
Finally, most Shopify Apps and plugins were built to integrate with Liquid templates and won’t be compatible with Hydrogen (or other headless architectures, for that matter). If you rely heavily on specific apps and your app doesn’t provide an API your engineers can integrate with, you’ll need to switch to a headless-friendly alternative or build the functionality yourself.
Can Hydrogen be used without Shopify Plus?
It’s complicated. The official answer is yes: since Hydrogen is an open-source project whose source code is available to anyone, and because none of the API endpoints it uses are restricted to Shopify Plus customers, at first glance, the framework can be used without Shopify Plus.
In reality, things are more nuanced.

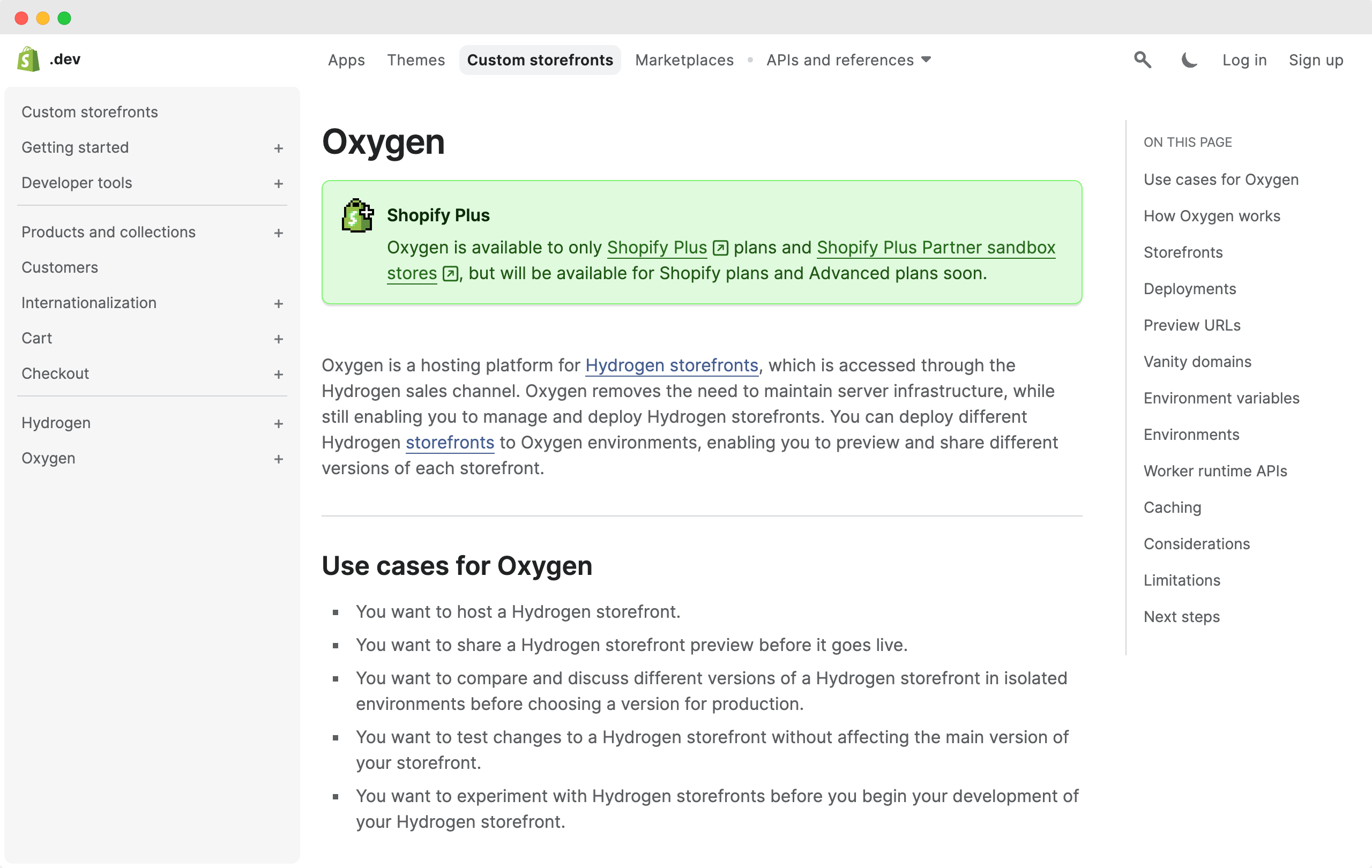
First of all, there’s the matter of hosting your Hydrogen application. Plus users can host their Hydrogen app on Shopify Oxygen, Shopify’s proprietary hosting solution, which provides native support for directing users who visit your Shopify domain to your Hydrogen storefront.
If you don’t use Shopify Plus, you should still be able to deploy your Hydrogen app to other platforms, but it won’t be a painless experience. For example, Vercel has published a blog post announcing the availability of a zero-configuration deployment for Hydrogen. But when we tested it, we had to manually tweak the environment variables used by Hydrogen to match the names used by Oxygen. This was a minor inconvenience overall, but it shows how support for Hydrogen is still in its infancy.
Once you’ve figured out the hosting, it’s time to deal with domains and DNS records. If you manage your domains through Shopify, Shopify will attempt to redirect any requests to your myshopify.com domain to your Hydrogen storefront, which will completely break the checkout. This could be easily solved by using a routing domain which, ironically, is only available to Shopify Plus customers. (When we reached out to Shopify engineering about this catch-22-esque paradox, they seemed utterly taken aback by this realization.) The current solution is to set up your Liquid storefront to redirect to your Hydrogen storefront via JavaScript, which is far from ideal.
Another aspect to consider is support: in our experience, if you’re not a Shopify Plus customer, you’re only going to get extremely limited technical support from Shopify, with most requests being redirected to Shopify’s Discord community. No one in the Discord community seems to have much experience with Hydrogen, except for Shopify’s own employees, whose presence in the community is very erratic.
To be fair, Shopify did tell us that they are working to address these challenges and make Hydrogen truly available to non-Plus customers. However, when this will happen exactly is unknown.
To sum it up, if you’re not on Shopify Plus and don’t have an experienced engineering team or agency backing you up, we would advise against using Hydrogen right now: you run the risk of spending weeks or months of development only to run into deal-breaking roadblocks.

Who should be using Hydrogen?
Shopify’s Hydrogen framework is the perfect solution for online stores that are already running headless, or are planning to go headless, can count on a robust engineering team, and want to lean into a powerful, officially-supported solution that will spare them from boilerplate work. The developer experience is enjoyable, and most React engineers will be more than happy to work on a Hydrogen app.
If, on the other hand, you don’t have an experienced engineering team or don’t want to deal with the complexity that comes with a headless solution, Hydrogen is not a good choice: as much as it simplifies things, it will still require much more upkeep than a Liquid-based Shopify build.
At this point, Hydrogen is also a less-than-ideal solution for brands not on Shopify Plus due to missing functionality and limited support from Shopify. That is likely to change as the framework matures and becomes more widely available, so keep an eye out for any announcements from Shopify (and from us!).
If you’re considering going headless with Hydrogen or other frameworks, and are unsure of the implications, feel free to reach out! Our team has extensive experience and will help you make the choice that best supports your digital strategy.