For a long time, Shopify has been considered as the eCommerce platform for SMBs: easy to set up and maintain, with the largest ecosystem of integrations and service providers in the industry, the original promise of Shopify was to arm the rebels, giving every entrepreneur everything they need to launch an online store. This value proposition attracted millions of small businesses to the platform.
Historically, the downside of Shopify’s ease of use has been its lack of flexibility: Shopify has always been a featured-packed but ultimately closed platform, unable to offer the technical sophistication of competitors catering to the enterprise eCommerce space, such as Salesforce Commerce Cloud and commercetools. Enterprise requirements demand a much more open and extensible architecture, which was at odds with Shopify’s promise of power and simplicity.
But in the last couple of years, Shopify has used its traction to push hard upmarket, with products such as Hydrogen and Commerce Components that are meant to appease the needs of the enterprise segment. The result is two-fold:
- Shopify has been eating into the market of its enterprise competitors. For enterprise brands, Shopify is a compelling product with incredible traction.
- SMBs have been taking an interest in more advanced architectures, such as headless and composable commerce, that Shopify did not offer before.
The fact that Shopify offers three different architectures, their original Online Store product plus Hydrogen and Commerce Components, and two commercial offerings, Shopify and Shopify Plus, often leaves operators confused and prone to analysis paralysis. In the worst-case scenario, we see brands make the wrong choice, leading to a more complex and fragile architecture than they were prepared for.
In this article, we want to provide a map for anyone looking to navigate Shopify’s different offerings and flavors so that you can make the right decision for your brand and maximize the return on your investment.
Let’s dive in!
Online Store: Small but Mighty
Let’s start with the most basic and popular option: Online Store.
In technical terms, Online Store is Shopify’s monolithic commerce product, meaning that your e-commerce platform and storefront are bundled in the same package. When you go with Online Store, you can customize your store in two ways: by editing your theme (either through Liquid templates or the Theme Editor) or by installing apps from Shopify’s App Store.
In other words, when you use Online Store, Shopify controls and delivers your entire commerce experience end-to-end. This creates a streamlined experience for you and your Shopify developers: the Theme Editor will allow you to make most content changes yourself. Certain Shopify themes will even auto-update to the latest version–as long as you haven’t modified them too heavily–so you won’t need to use developer hours for theme updates.

The most significant advantage of using Online Store, however, is the size of the ecosystem you will be able to access: pretty much every Shopify App has been built with Online Store in mind, which makes it incredibly simple to add new functionality to your store with a click of a button. The same goes for agencies and system integrators: most developers in the Shopify ecosystem are used to working with Online Store architectures, so it will be much easier to find someone to help you.
What’s the catch, then?
Well, as we mentioned in the introduction, larger brands have scoffed at this flavor of Shopify because it lacks flexibility and technical sophistication. As your store grows, you might start bumping into certain limitations that make it hard to keep a high quality bar: apps that don’t play nice with each other, performance issues that cannot be easily mitigated, and new features that cannot be implemented without unreliable workarounds.
To be fair, some of these issues are not caused by Online Store per se, but rather by an inexperienced development or marketing team that abuses the plug-and-play nature of this architecture and ends up shooting themselves in the feet.
However, it’s undeniable that Online Store offers less control to Shopify merchants than the alternatives, so let’s look at what else Shopify has to offer!
Hydrogen: Let’s Lose Our Heads
Hydrogen is Shopify’s headless ecommerce product, and it was their first answer to more complex customization needs. Released in late 2021, the Hydrogen framework gives brands complete control over their shopping experience, allowing them to build custom frontends with literally no limitations.
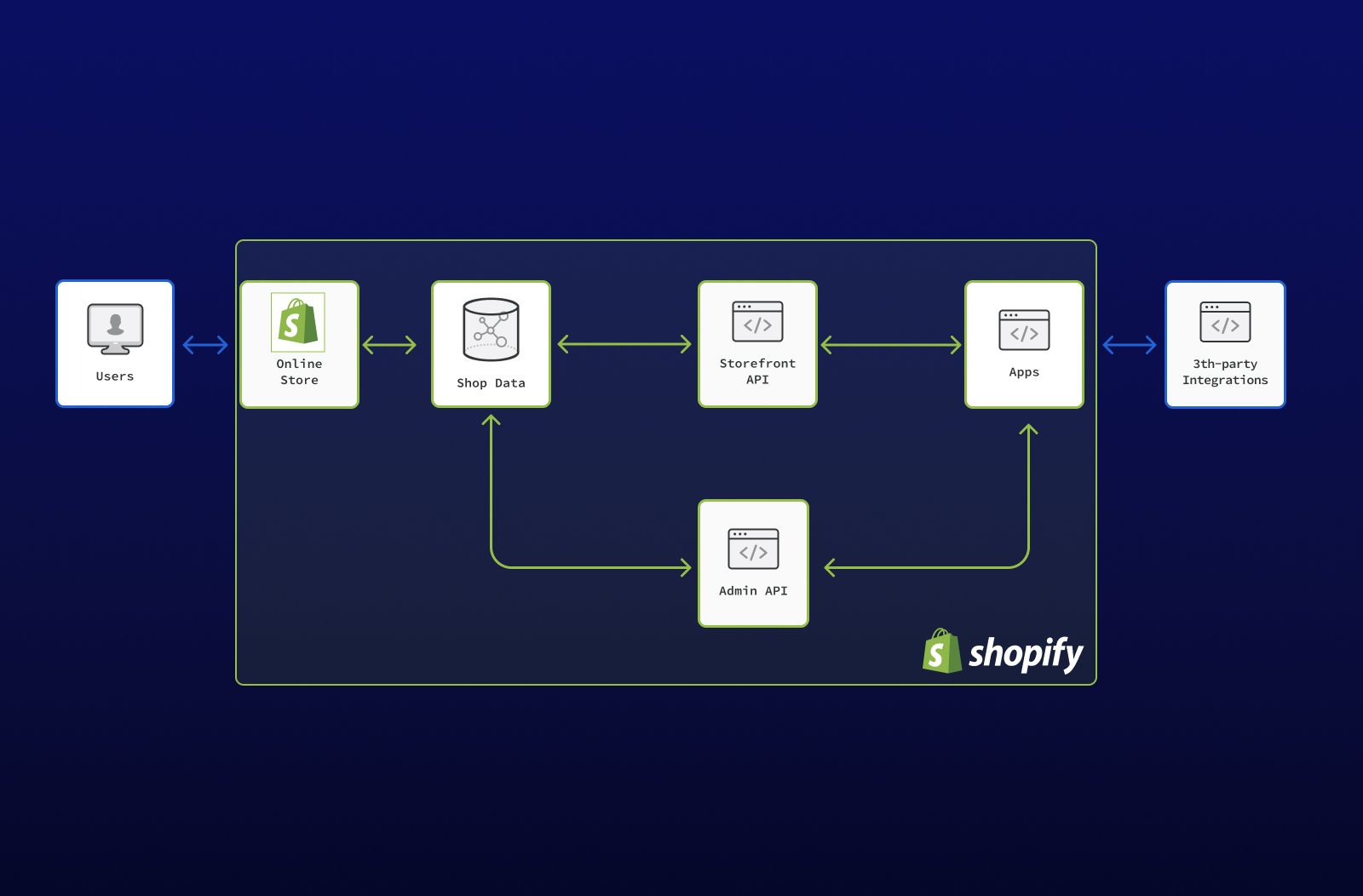
In practice, the way Hydrogen works is that, rather than building a theme, which you then upload to Shopify, you create your Hydrogen storefront as a completely standalone JavaScript/React application that leverages a set of pre-built components provided by Shopify. This custom storefront will still use Shopify’s Storefront API to power most of its functionality, but because you control the entire codebase, you can easily implement custom functionality that Shopify’s backend doesn’t support and create richer customer experiences.
You can deploy Hydrogen apps on Shopify Oxygen, Shopify’s free hosting solution, or any other hosting platform that supports JavaScript, such as Vercel.
As we’ve already mentioned, the main upside of Shopify Hydrogen is control: with a headless store, the sky is quite literally the limit, and whether you can accomplish something mostly depends on how many resources you want to invest into the project. This flexibility allows brands to really push the boundaries of digital commerce and offer lightning-fast, highly engaging user experiences. By giving you more granular control, headless storefronts also make it easier to fine-tune your site’s speed and customize your integrations.
On the other hand, this level of control is not for everyone: if you want to go with Hydrogen, you need to ensure your development team has experience with headless solutions. Otherwise, you’re bound to create more problems than you’re solving. You can also expect the development and maintenance of your Shopify store to become a bit more complicated as you lose access to some of Online Store’s let-me-do-that-for-you functionality.

The other significant downside of going with Hydrogen is losing access to a big part of Shopify’s ecosystem: as we’ve mentioned earlier, most Shopify apps, and even many of Shopify’s internal features, have been built for Online Store shops. Hydrogen stores can forget about the Theme Editor and one-click app installations; instead, you will need to pick content management and other technology providers that offer an API, and then implement and maintain those integrations yourself.
But what if not even headless commerce cuts it, perhaps because you have an existing eCommerce infrastructure that you want to migrate to Shopify more gradually, or because eCommerce is just one part of a much larger retail setup?
Those are the kinds of problems that Commerce Components was built to solve.
Commerce Components: The Composable Way
Commerce Components is Shopify’s answer to the rise in popularity of composable commerce, especially among enterprise merchants.
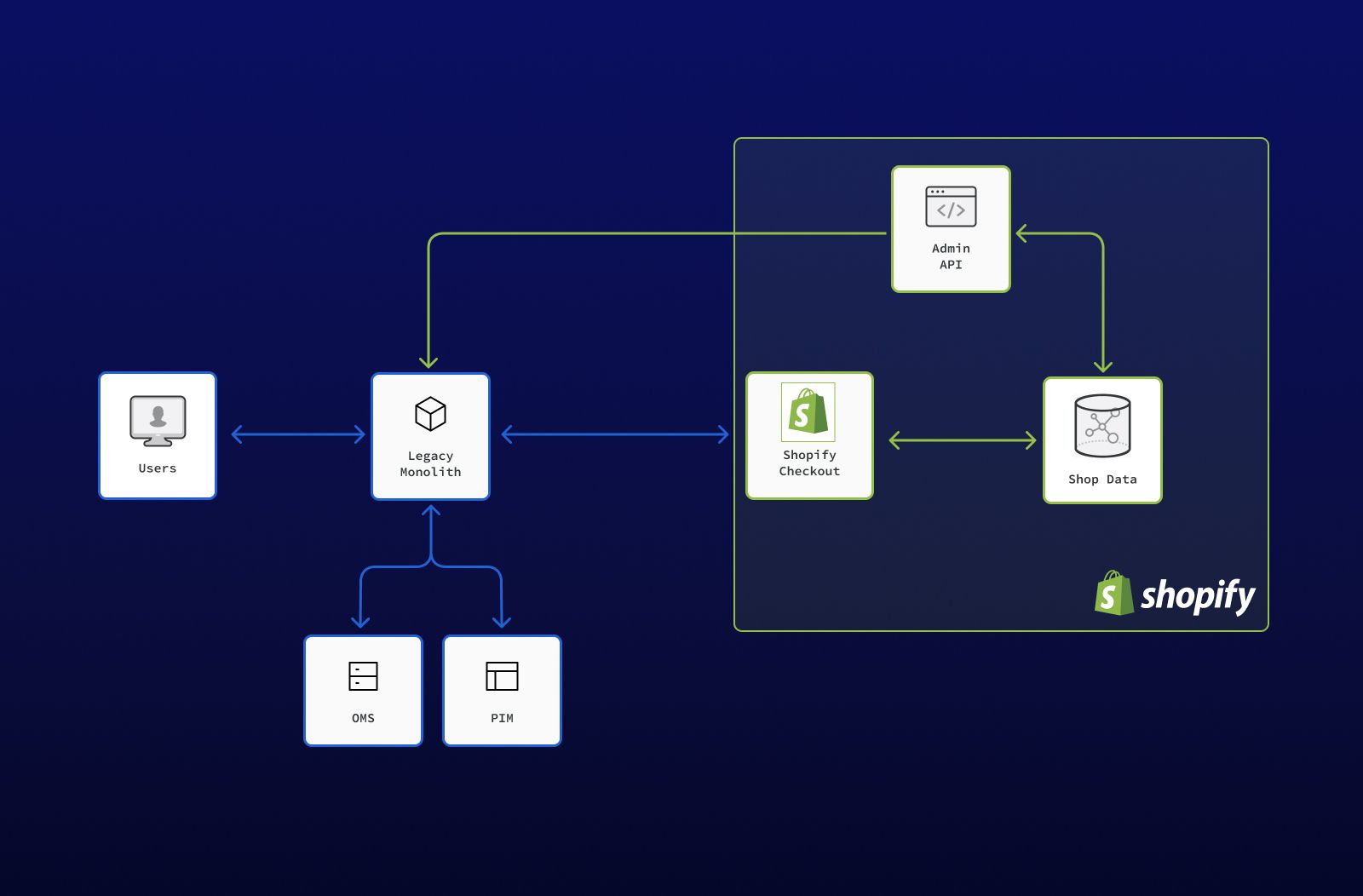
On the surface, composable architectures are not dissimilar from headless architectures: rather than having everything in one place, your Shopify storefront is implemented and hosted separately from your eCommerce stack and interacts with it through APIs. Unlike in a headless architecture, however, you’re not just integrating with one service provider, but stitching together a plethora of them by picking the best-in-class provider in each category.
Let’s look at a practical example: the first component Shopify is making available as a standalone offering is Shop Pay, their accelerated checkout. That means you can use Shop Pay as your checkout even if you don’t use Shopify for Product Information Management (PIM) or as your Order Management System (OMS).

For large merchants, this is a very compelling proposal: it’s much easier to integrate smaller pieces of Shopify as needed rather than uprooting their entire tech stack. For Shopify, it’s a powerful way to get a foot in the door and eventually win more of a merchant’s business–as they’ve reiterated repeatedly in their recent earnings calls.
It’s crucial to note Shopify is very new to the composable space, and it will most likely take a while before Commerce Components becomes a first-class citizen in their ecosystem. Right now, it’s being used by some very large retailers, such as Glossier, but Commerce Components is a recent offering, and there’s still not much information about it. All Commerce Components deals need to go through Shopify’s sales team and are being discussed on a case-by-case basis–you can’t just sign up on your own and start building.
As cool as it may sound, the complexity of a composable architecture is not for the faint of heart. Think headless development, but times ten, because now you need to stitch together even more pieces. This architecture typically requires a dedicated engineering team, and it’s most often adopted by brands that treat technology as a first-class citizen: if you don’t have a CIO, CTO, or VP of Technology, Commerce Components is almost certainly not for you.
If, on the other hand, you’re an enterprise brand running on a legacy infrastructure that you’d like to modernize, Commerce Components allows you to do so progressively and without dramatically disrupting your existing workflows or technology.
So, Which One Should You Use?
If you still have doubts at this point, here’s a quick cheatsheet to understand what Shopify version to go with depending on your ecommerce store’s maturity:
- If you’re below $100M in annual GMV, just stick with Online Store. The simplicity of having everything in one unified package and the power of Shopify’s ecosystem will more than compensate for the lack of flexibility.
- If you’re beyond $100M in annual GMV and constantly running into technical limitations with Online Store, you might want to start evaluating Hydrogen. However, make sure to pick a partner that can support you and will not be scared by digging into the more technical aspects of running your store.
- If you’re a large/enterprise ($300-400M+ in annual GMV) retailer with a complex infrastructure and an established engineering discipline and want to either migrate to Shopify or integrate specific pieces of Shopify’s offering, Commerce Components might be a good fit.
With that said, keep in mind that these recommendations are a floor, not a ceiling: we have worked with small/medium brands that were ambitious and technical-savvy enough to go with Hydrogen well below the $100M/year threshold, and we’ve worked with brands doing $300M/year through Online Store. Any choice you make should be made in the context of your business needs and capabilities–that’s where picking a strong technical partner with a broad understanding of these offerings can have a considerable impact.
If you need any help making a decision, we’d love to help! Our team has extensive experience working with brands from pre-revenue to $500M/year, and can advise on the best technical architecture for your brand. Feel free to reach out!