At the end of 2022, the entire frontend community was surprised by an unexpected announcement: Shopify acquired Remix. At first glance, this news offers little information; after all, Shopify is famous for investing many resources into open-source projects. However, after further research, the reason for this merger became clear: Remix is deeply aligned with Shopify’s new framework: Hydrogen.
Shortly after the big news, the dev team behind Hydrogen made another announcement: the entire framework was being re-created from scratch using Remix, thus giving birth to Hydrogen v2. While the upgrade path will likely be a struggle for existing Hydrogen v1 users, Hydrogen v2 offers several benefits over its predecessor.
In this article, we’ll look at some of the most significant enhancements Hydrogen v2 brings to the developer experience, what they mean for your user experience, and how you can start adopting them in your storefront.
A Brief Primer on Remix
To fully comprehend Hydrogen’s latest changes, we must first understand Remix.
For those unfamiliar with it, Remix is an up-and-coming Javascript framework based on React. It was developed by Kent C. Dodds, Ryan Florence, and Michael Jackson, all well-known contributors to the Javascript open-source community.
Unlike the previous generation of React frameworks such as Next.js, Remix is full-stack, monolithic, and fully server-side-rendered, and it will feel like a breath of fresh air to all the Ruby on Rails and Laravel lovers. In fact, Remix’s primary goal is to merge the benefits of the “old Web” with the smooth developer experience React offers. This way, developers get higher productivity, simpler code, better SEO, less backend-frontend communication overhead, smaller client bundles, and near-instantaneous page transitions.

When developing the first version of Hydrogen, Shopify created a framework very similar to Remix in spirit: it was React-based, but it was also rendered on the server. This was a surprising choice back in the early days of Hydrogen, but it did make a lot of sense in retrospect: anyone who has tried to implement an eCommerce storefront quickly found that the dynamic nature of eCommerce doesn’t play well with static site generation and client-side rendering.
In October 2022, Remix announced that Shopify was acquiring it. As part of the deal, Shopify will offer continuous support to Remix’s authors to continue developing the framework, and Remix is becoming the React framework powering Hydrogen. On their side, Hydrogen’s development team can now delegate most of the core framework functionality to Remix, focusing only on Hydrogen-specific functionality.
The Main Changes in Shopify Hydrogen v2
Even though the Shopify developer community (and Shopify themselves, in some places) dubbed this release “Hydrogen v2”, this isn’t technically correct: Hydrogen simply follows calendar versioning, with each version number being a combination of the date and month of the release (e.g., v2023.1.0). However, for the sake of simplicity, we will refer to “Hydrogen v2” as the version of Hydrogen that uses Remix.
As you might expect, this release introduces a lot of changes. In fact, pretty much everything in the framework has changed, meaning developers with an existing Hydrogen storefront have a whole bunch of rewriting to do.
Retrieving Data with Loaders
The most significant change–which will affect pretty much every route in your project–is the introduction of Remix’s loader function.
The loader function is where all of your data retrieval logic is stored. The useShopQuery and useQuery hooks from Hydrogen v1, responsible for querying the Shopify Storefront API, have been replaced with loader in Hydrogen v2.
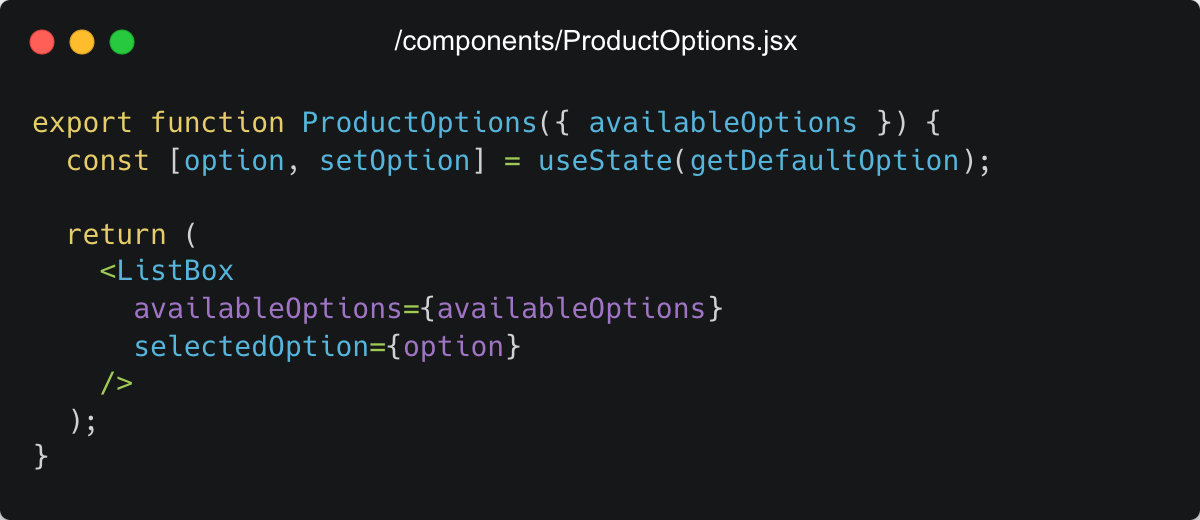
For example, imagine building a product detail page with a product options selector. In a typical React storefront, you would need to store the selected options in a state entry:

The problem with this implementation is that this component also needs to change the URL whenever a new variant is selected, so that users can easily bookmark or share the URL to the correct product variant. Unfortunately, there is no “native” way of achieving this with React. You would need to create a function that alters the URL when the user changes their selection.
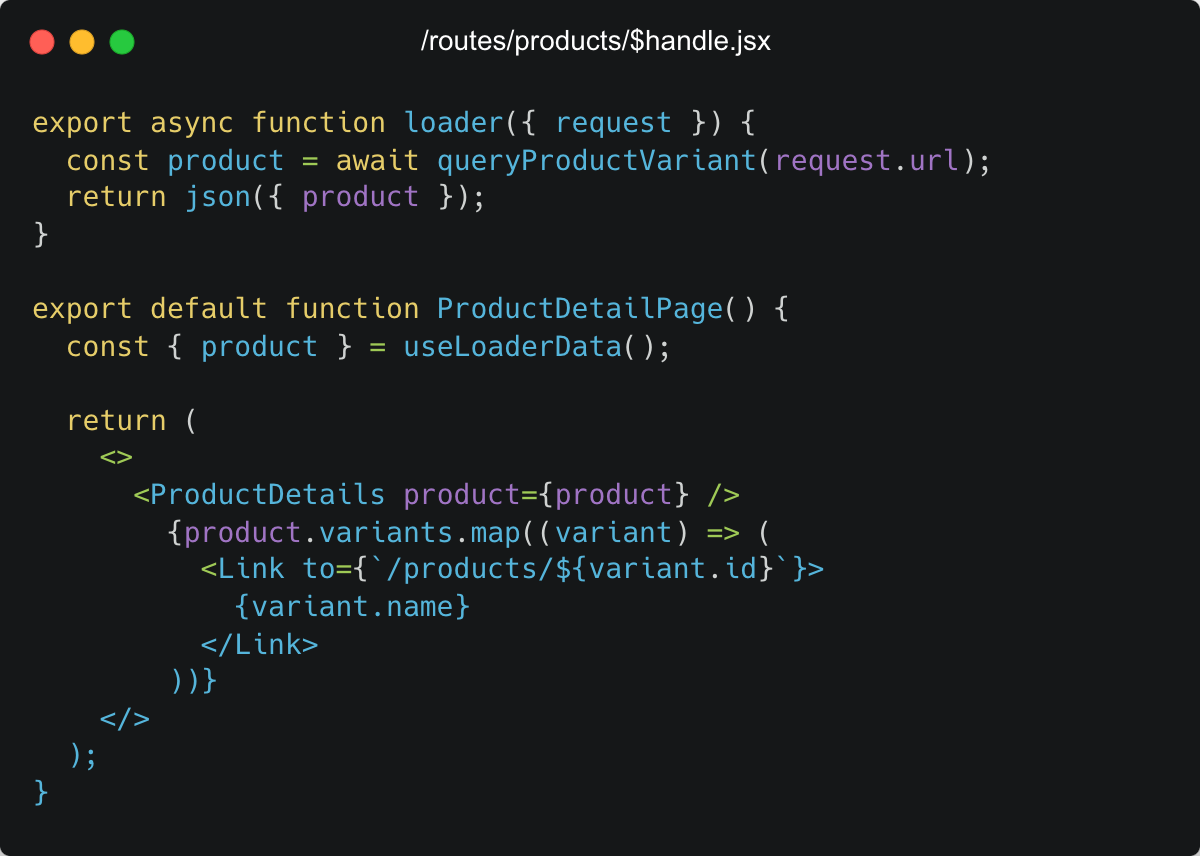
With Remix, just like Ruby on Rails or Laravel, you can solve this by simply taking advantage of Web fundamentals. In this case, whenever the user selects a new product option, you simply direct them to a new URL, and the loader function gets executed again, querying the desired product variant from the Storefront API.

The benefits of this new implementation are clear: we achieve the same outcome with less code and fewer abstractions to learn.
This approach was used to refactor all the major components in Hydrogen: the cart, analytics, SEO, and session management were rebuilt from scratch, resulting in a much more straightforward developer experience and a less steep learning curve!
Learn more about the loader function in the Remix guides.
Mutating Data with Actions
While the loader is used to retrieve data, the action function is to mutate data. As a consequence of segregating business logic into loaders and actions, you can now remove a bunch of code, especially client-side logic and state.
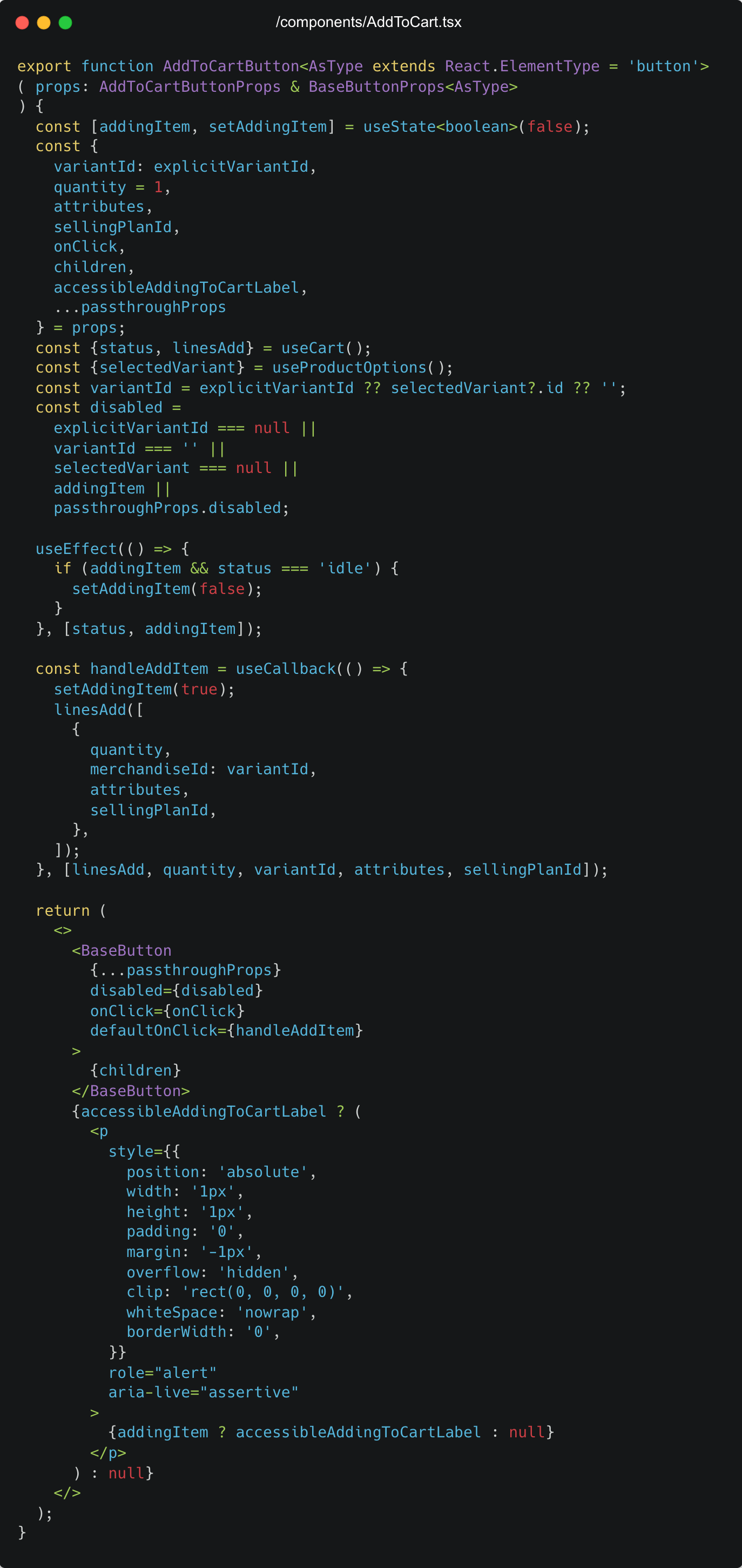
As an example, take a look at what the default AddToCart component looks like in the Hydrogen v1 demo store:

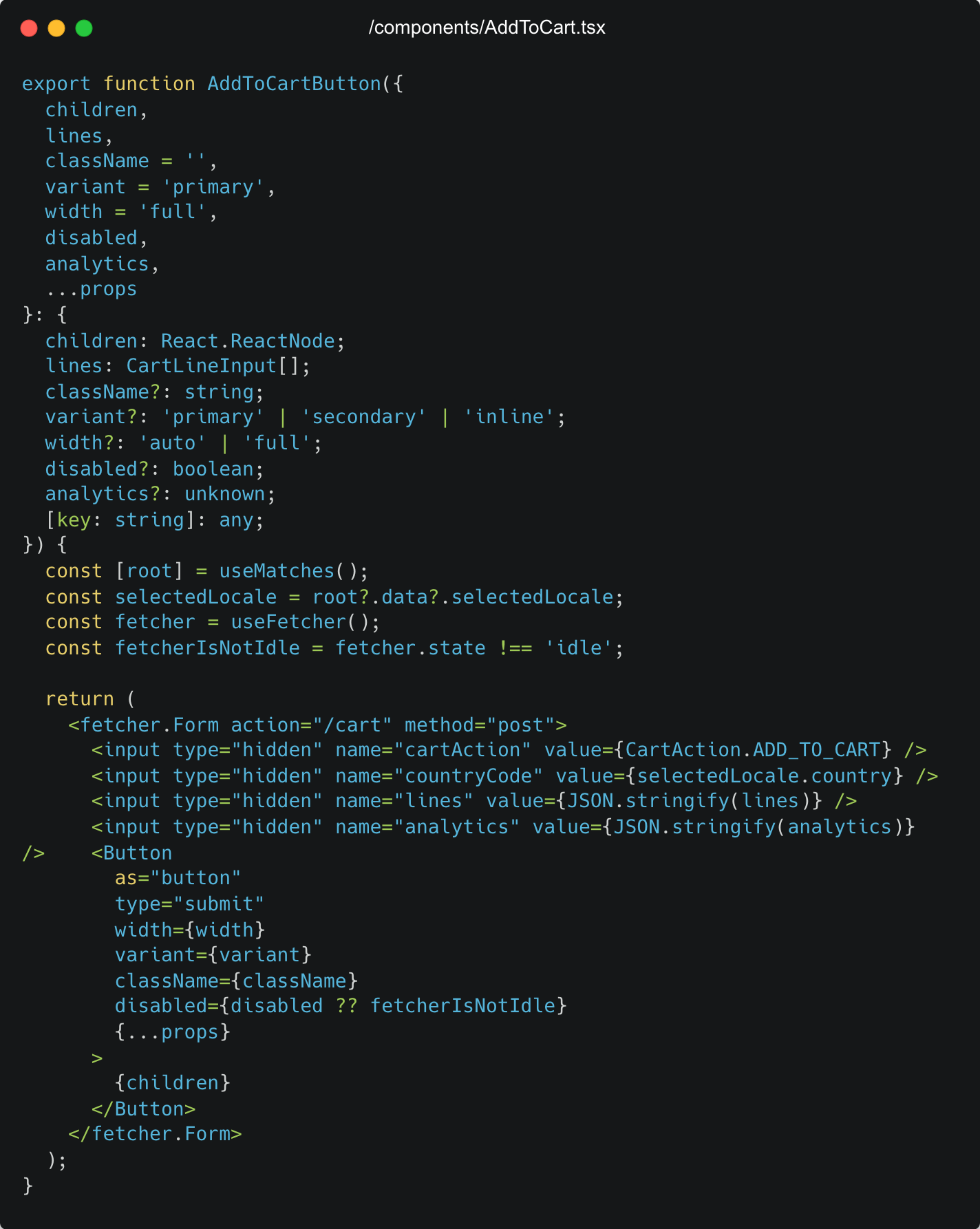
And now, look at the same component in the Hydrogen v2 demo store:

As you can see, a lot of state management and querying logic has been removed in favor of a more straightforward implementation that relies on Web fundamentals such as... Web forms! This simplifies your code and makes your online store more resilient to network issues and more accessible to screen readers and old devices.
Learn more about the action function in the Remix guides.
Handling Errors with Error Boundaries
A common and annoying problem with React applications is isolating errors. Typically, when you get any error on the frontend, the whole UI breaks, and the website becomes unusable. This is obviously not a desirable experience for our customers.
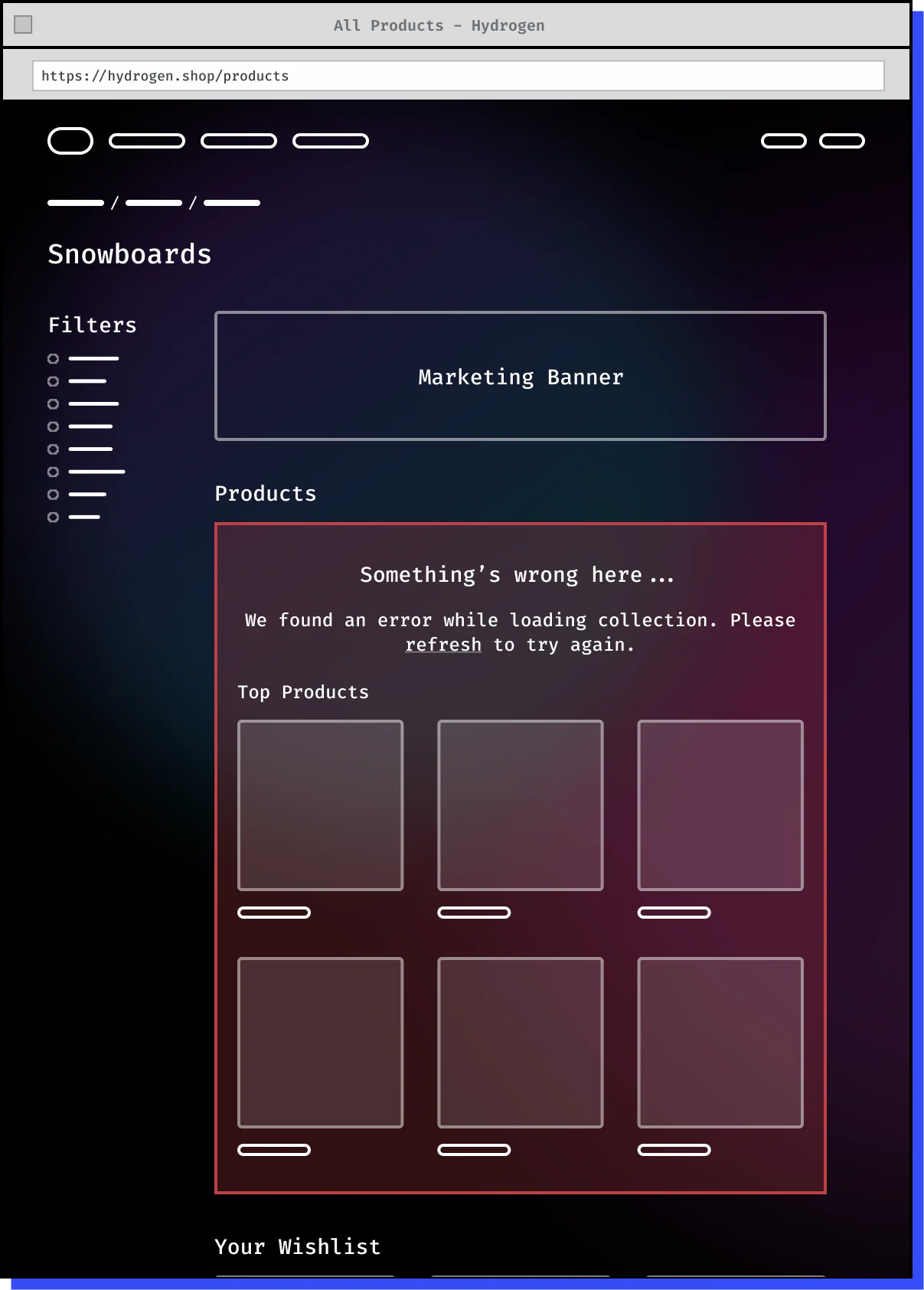
By taking advantage of Remix’s nested routes, you can use nested error boundaries. If you export an error boundary function from a nested route and an error occurs, the error will be isolated, and the rest of your application will remain usable. This allows you to offer the best possible UX, even when things go wrong:

Learn more about error handling in the Remix guides.
Speeding Up Page Loads with Streaming
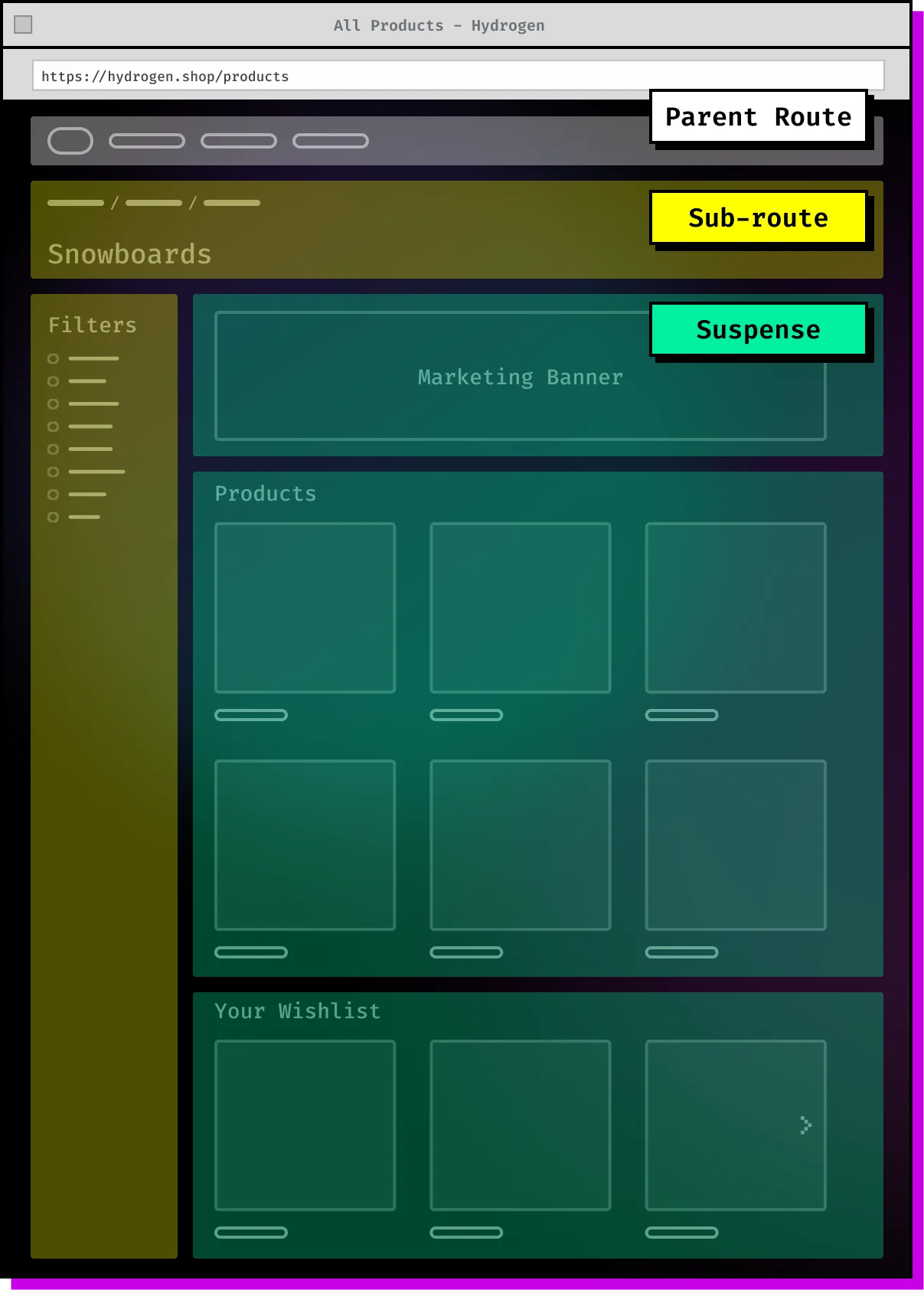
By using Remix’s defer function, you can easily decide which parts of your page should be rendered right away and which parts can be streamed after the page has loaded:

This technique allows you to easily defer the loading of lower-priority parts of your UI, such as a “Related products” section on your PDP, making for a better user experience and faster loading times.
Learn more about streaming in the Remix guides.
Speeding Up User Interactions with Optimistic UI
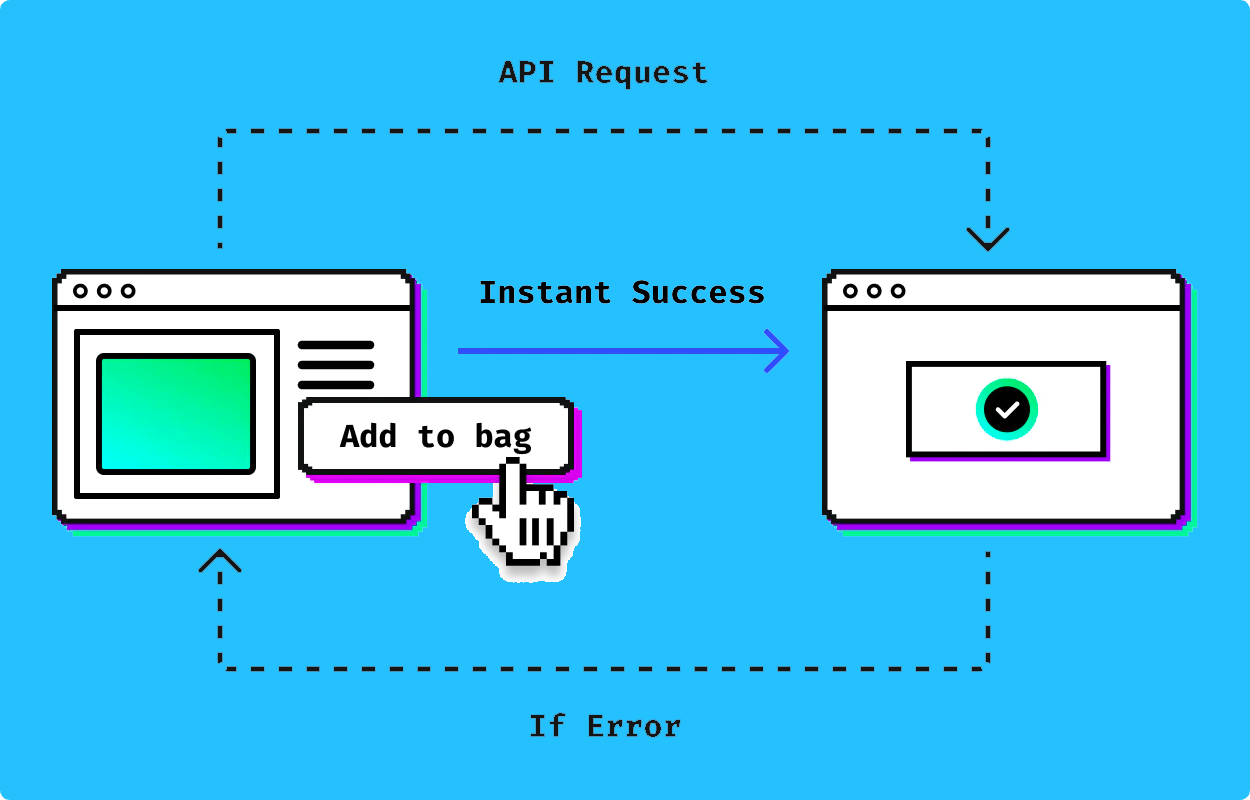
Optimistic UI is a powerful technique that lets you completely hide loading states from the end user. For instance, when a user clicks on your Add to Cart button, rather than waiting for the cart to be updated on the server, you might immediately display the new item in the user’s cart. Then, if an error occurs, you can revert the state and display an error to the user:

While not available yet, Hydrogen’s development team plans to adopt optimistic UI in all the standard components. Because Hydrogen is powered by Remix, you will also have the opportunity to use the same pattern in any custom user interactions you offer on your storefront.
Learn more about optimistic UI in the Remix guides.
Oxygen Is now Available to All Shopify Plans!
Although there was no official announcement, this is massive news for all Shopify developers! Hydrogen’s official deployment platform, Oxygen, which was only available to Shopify Plus users, is now available to all Shopify plans.
Oxygen is an excellent tool for engineers who want a seamless deployment and hosting experience. By keeping your storefront within Oxygen, you can not only reduce your infrastructure costs, but also have access to a fantastic developer experience that includes:
- Preview environments for testing changes in isolation.
- Custom environments (e.g., if you want a staging area).
- Version control and GitOps for your storefront.
- A Content Delivery Network (CDN) powered by Shopify.
- Support for both backend and frontend code.
- CI/CD via GitHub Actions and the Hydrogen channel.
If you’re familiar with Vercel, you’ll find that Oxygen offers a very similar development experience, but more accurately tailored to the needs of Shopify developers.
Migrating from Hydrogen v1 to Hydrogen v2
If you are using Hydrogen v1 today, there’s a handy migration guide in the Hydrogen docs that you can follow to upgrade your storefront.
The process takes a lot of effort, but the guide is comprehensive and accurate, so you should be able to upgrade your Hydrogen app by simply following the steps outlined.
Is Hydrogen Ready for Production Use Yet?
That depends on your risk tolerance!
On a technical level, both Hydrogen and Oxygen are most definitely production-grade products, and they are being used successfully in the wild by large Shopify stores such as Allbirds. The developer experience is pleasant and powerful, and Shopify’s hosting infrastructure will easily handle any production load you throw at it.
On the other hand, it’s unclear whether Hydrogen will see any more extensive refactorings, such as the one we’ve just witnessed. As an example, Remix v2 will be released soon, bringing many improvements over its predecessor, but also requiring developers to upgrade to a new API and file naming convention. These changes will most likely affect Hydrogen users as well. It’s also unclear what synergies Shopify will create between Hydrogen and Commerce Components, but we expect some movement there.

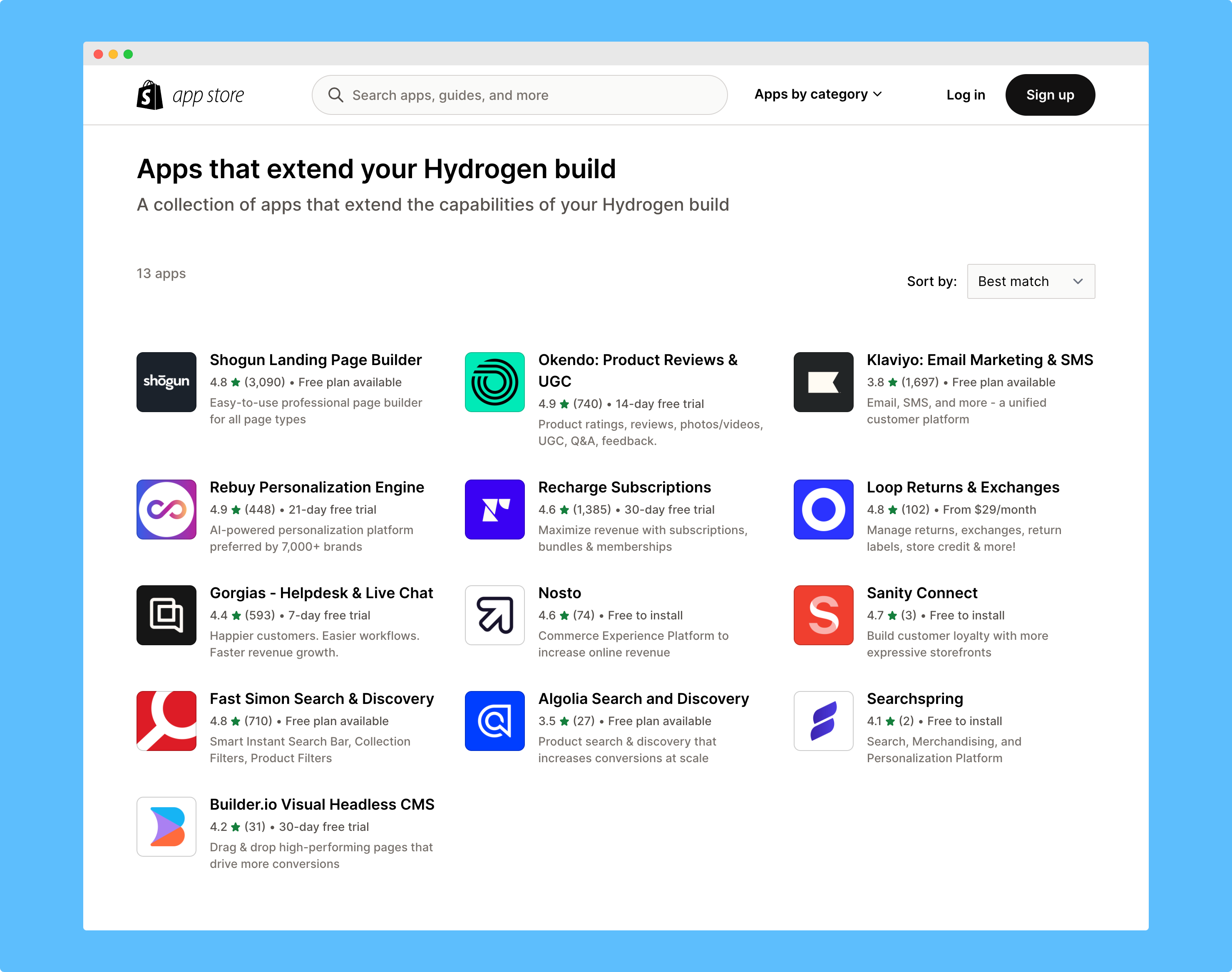
Another factor to consider is how long it will take for the Shopify app ecosystem to catch up to Hydrogen’s philosophy. While some Shopify apps don’t need to worry about the frontend at all, others will have to expose an API or JavaScript SDK of some sort to be usable with a headless commerce architecture. We expect the situation to improve over the coming years, but there’s still a long way to go, and many Shopify apps today cannot be used with Hydrogen.
Overall, Hydrogen is well worth a try if you have the engineering firepower. It solves a significant number of problems for Shopify developers and gives brands unmatched flexibility in building a custom storefront, allowing them to create shopping experiences that would be very hard to replicate with Liquid themes.
However, if you’re a small brand and don’t have the resources to invest in experimental technology, you’re probably better off sticking with Liquid themes until Hydrogen becomes a true first-class citizen in the Shopify ecosystem.