Product configurators are interactive UIs that allow a brand’s customers to personalize certain aspects of a product to fit their tastes and preferences. No matter whether they’re the only path to purchase or one of many possible options, configurators offer several advantages:
- Consumers often perceive customized products as more luxurious than their mass-produced alternatives, which can help reduce price sensitivity.
- Brands can use configurators to upsell customers on premium options they would not otherwise consider, potentially boosting average order value (AOV).
- Configurators are also the perfect place for cross-selling through accessories and other complementary products, increasing average basket size (ABS).
Over the years, product configurators have evolved dramatically, thanks in no small part to technologies such as 3D, AR, and VR. They are particularly popular in the fashion, furniture, electronics, and automotive industries, where total personalization and flexibility are key to an engaging customer experience.
However, total flexibility often leads to complexity, which creates a slew of UX challenges. To avoid alienating their customers, brands must manage this friction and ensure their configurator is intuitive, efficient, and enjoyable.
In this article, we’ll provide recommendations and guidelines for creating a product configurator that balances flexibility and usability, driving the results you’re looking for.
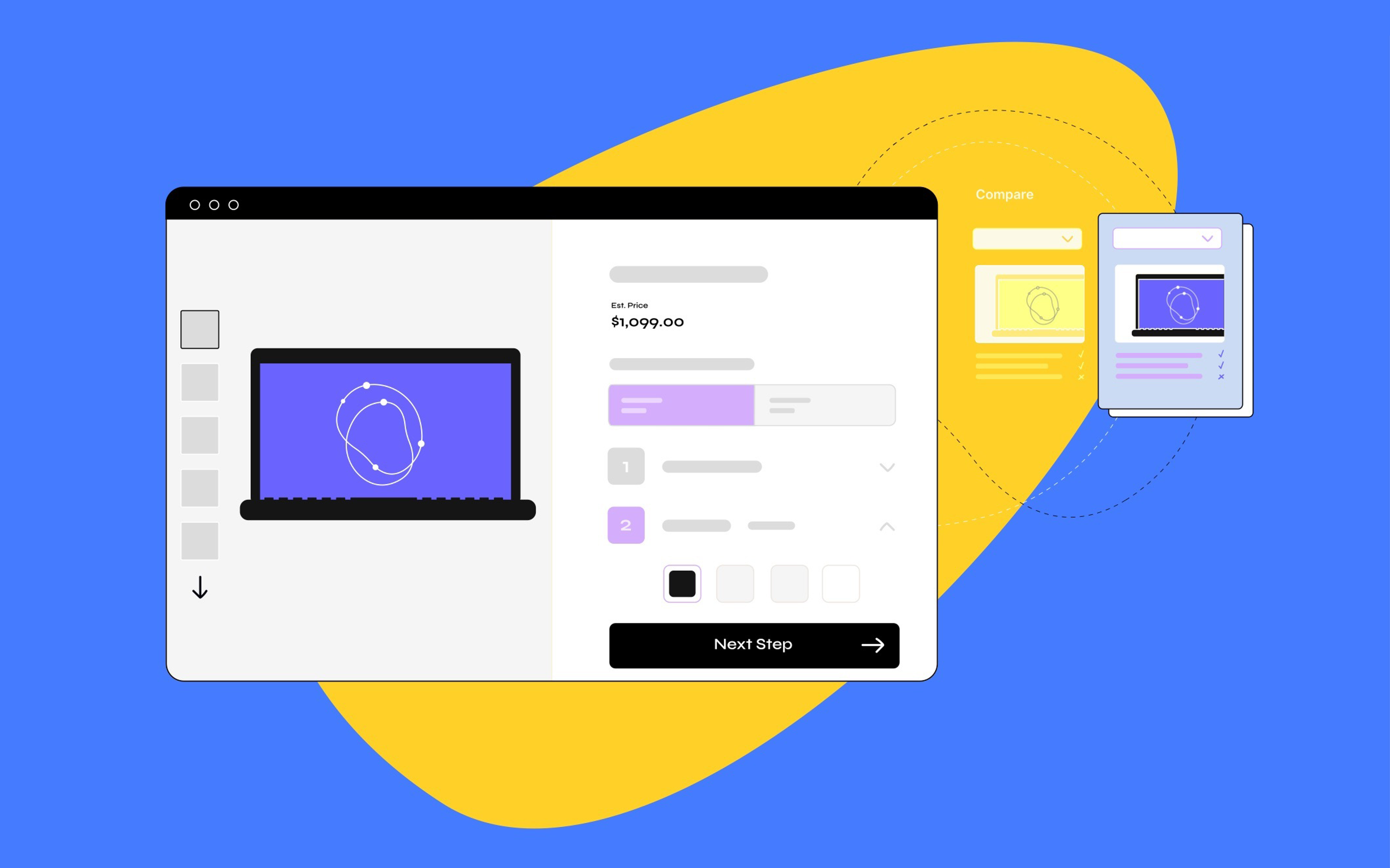
1. Create a Sense of Progression
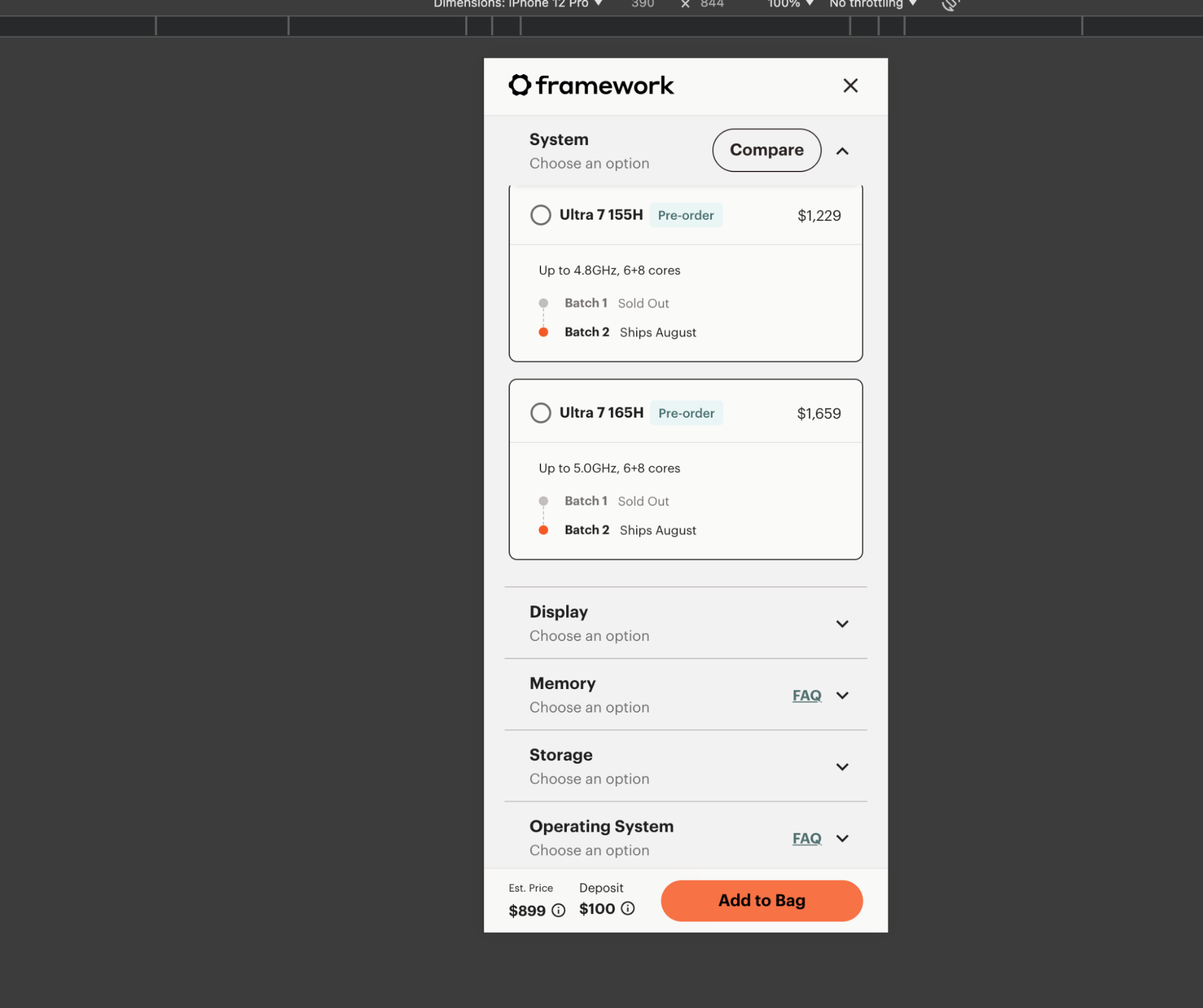
Product configurators come in different shapes and sizes, but creating a sense of progression is vital for enhancing the user experience and ensuring consumers complete their purchase.
This can be accomplished by breaking down the configurator into manageable steps, giving users a sense of achievement as they complete each stage. The incremental progress keeps them motivated to continue through the entire flow and ensures you’re not overwhelming them with too much information.

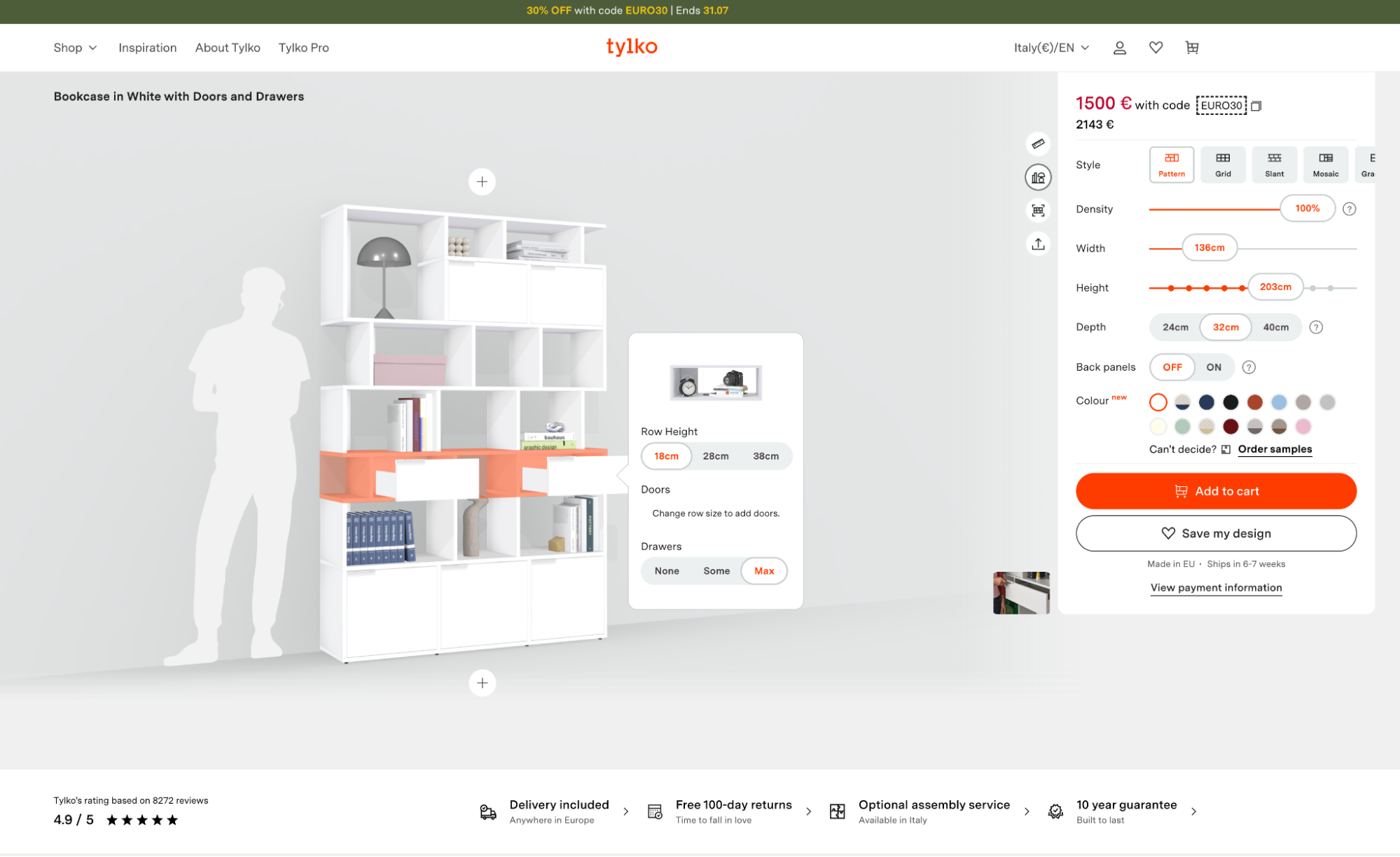
2. Display an Accurate Product Preview
Each step of a configurator should provide users with instant feedback on their selections, ensuring that changes in options (such as color, material, or features) are immediately reflected in the product preview. This reassures customers about their decisions and creates a more engaging and enjoyable customization process.
Some brands display 3D models that users can rotate, zoom in on, and view from different angles, or they integrate AR to allow customers to visualize a product in a real-world environment.

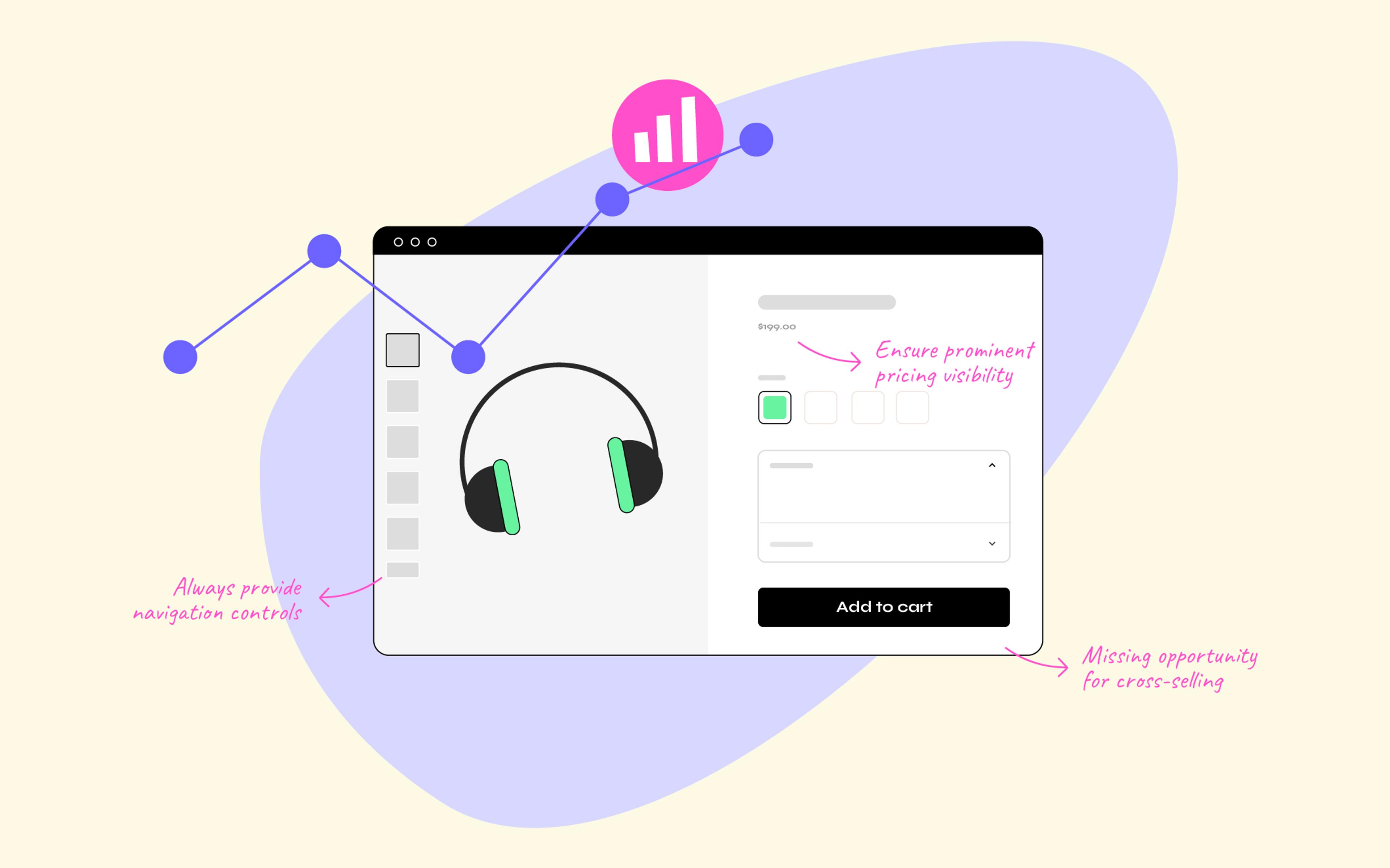
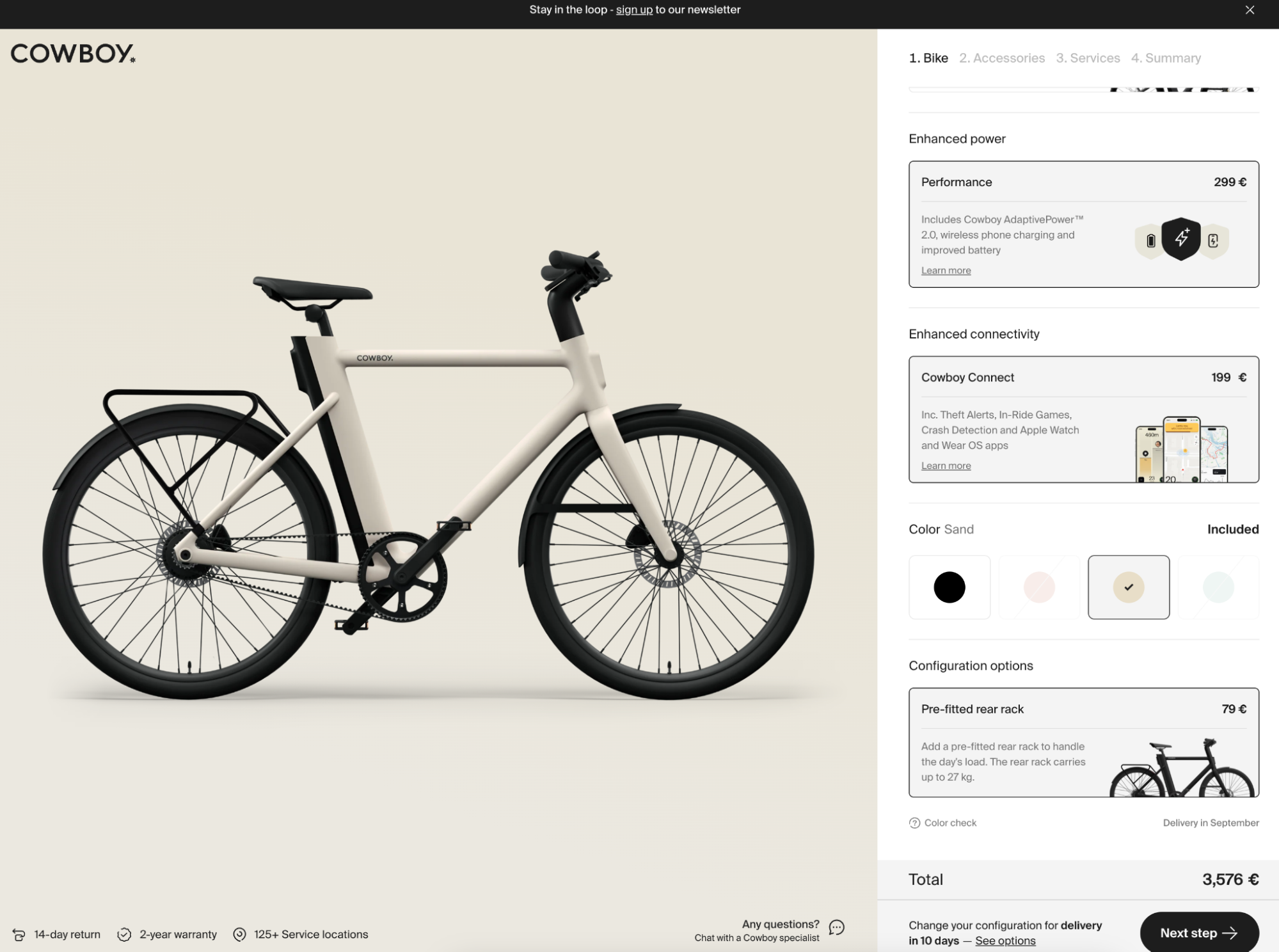
3. Calculate Up-to-Date Pricing and Shipping
In a product configurator, the price and shipping time estimate should be updated whenever the user changes their configuration.
This will help users make more informed decisions around which customizations fit their budget and delivery constraints, which in turn results in reduced friction and cart abandonment.


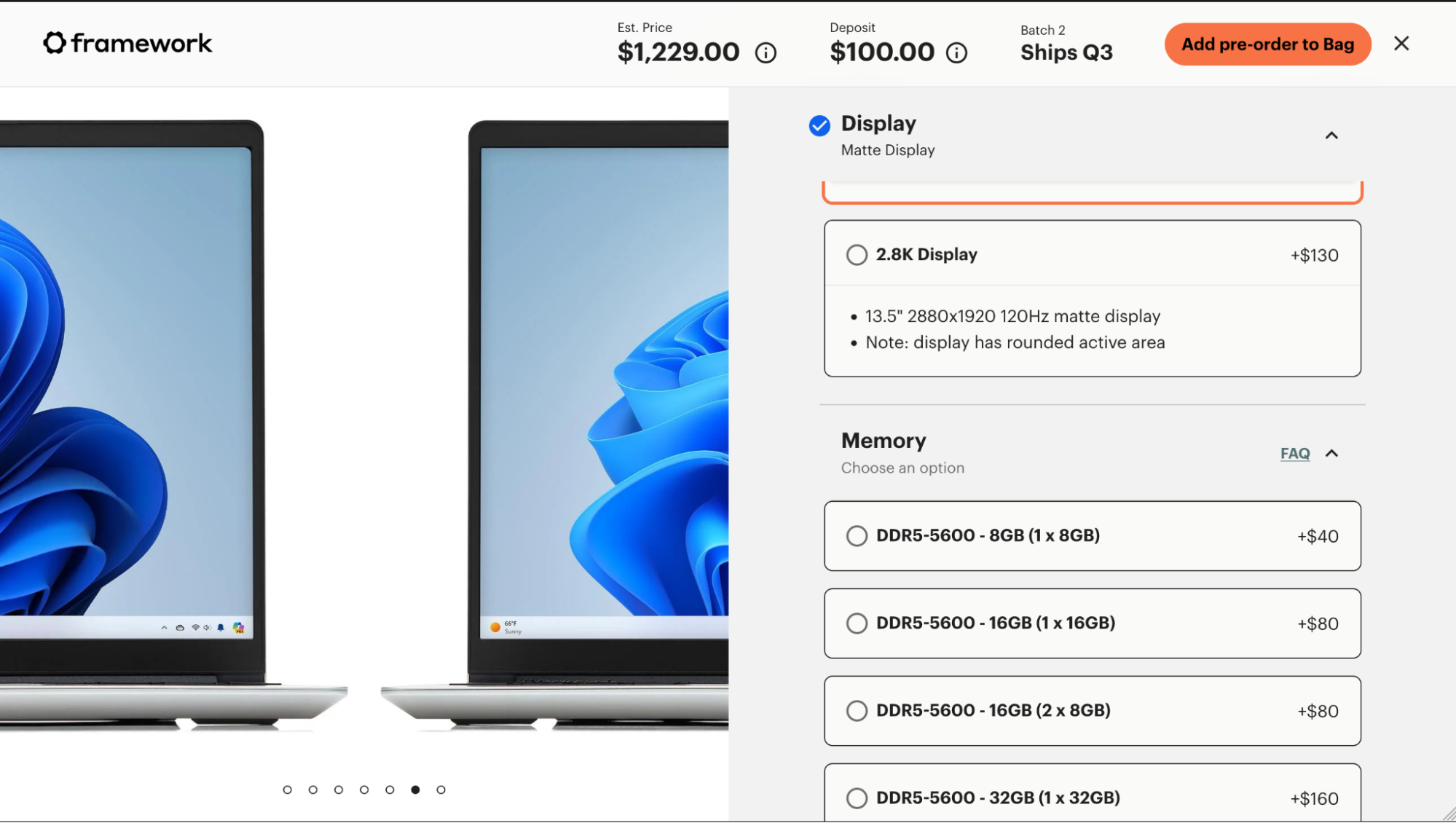
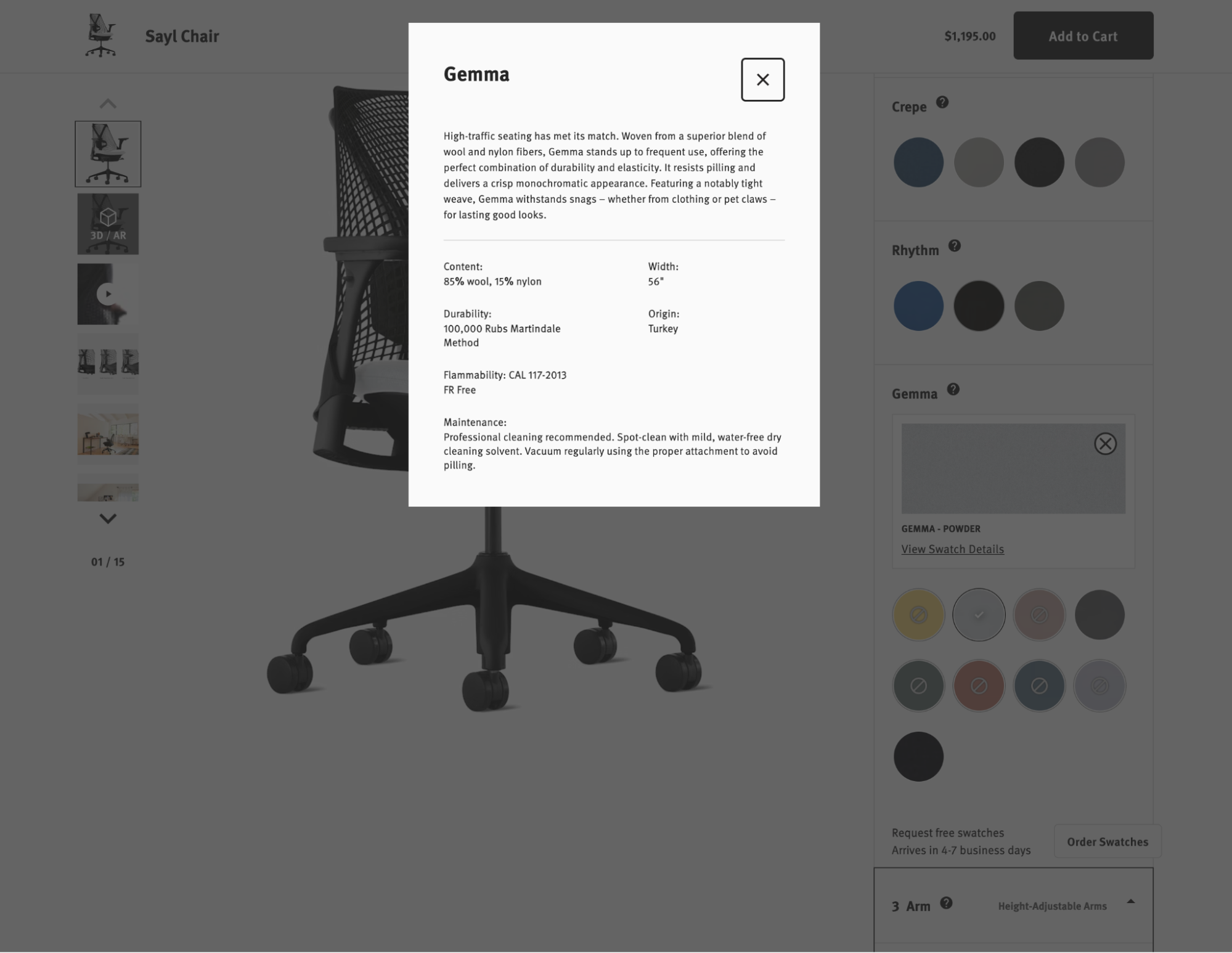
4. Offer Technical Explainers
Customers who are new to a brand may need additional information about specific features or options while customizing, especially in technical product categories where jargon abounds, or the functionality or benefits of particular options are not self-explanatory.
To avoid overwhelming the user with too much information at once, brands can use UI elements like tooltips or modals. These elements provide immediate, context-sensitive assistance right where the customer needs it through text, videos, and tutorials.

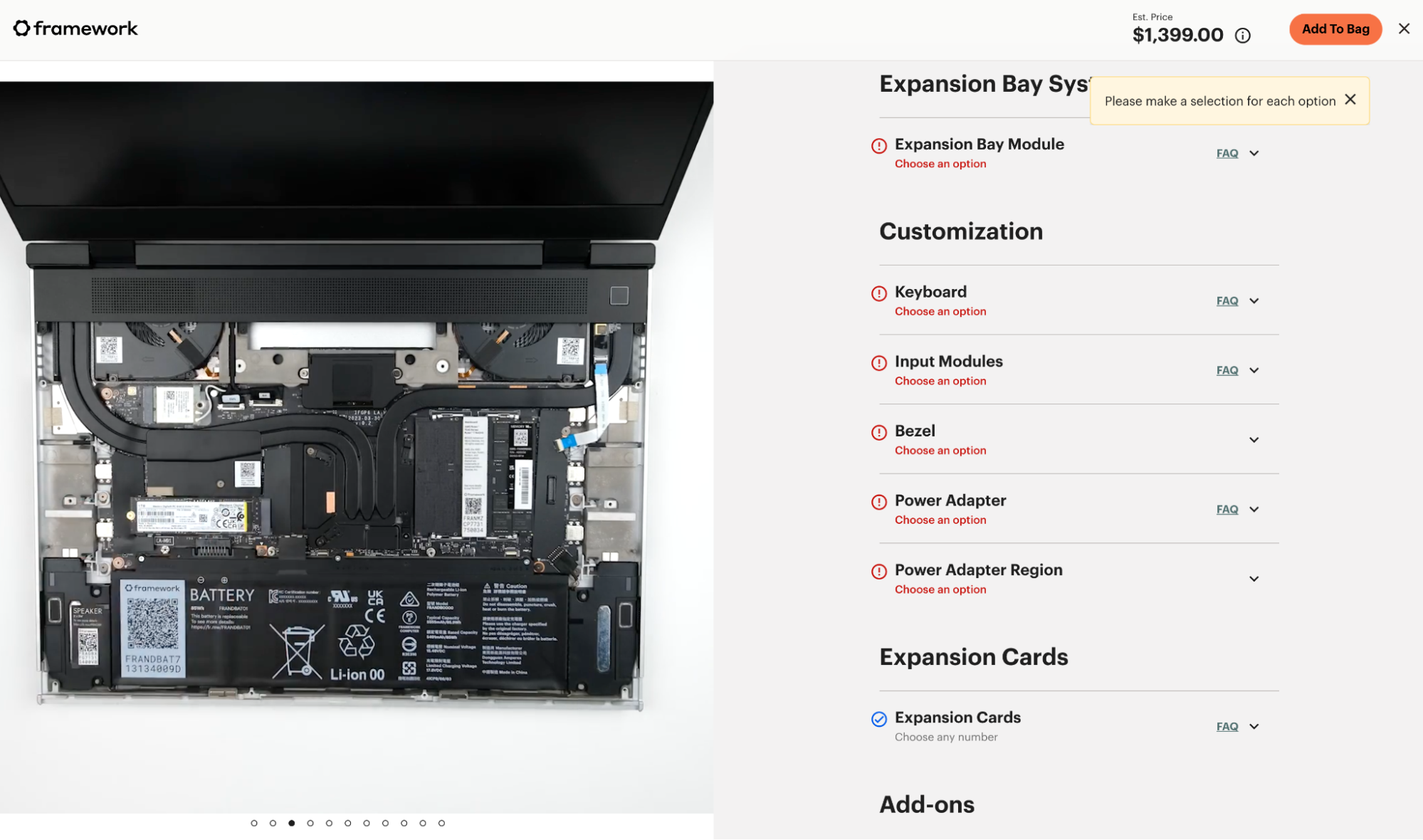
5. Provide Real-Time Validation
While clear instructions can dramatically reduce the likelihood of a user error, it’s still common for users to encounter issues while using a configurator, such as selecting incompatible options or trying to place their order without completing all the necessary steps. If not properly handled, these errors can lead to frustration and result in the user abandoning the configuration experience.
Providing visual, real-time validation as users make selections can help them easily navigate the customization process. Use clear indicators, such as red outlines and error messages, to highlight invalid choices and guide users toward valid options.

Product Configurators Are Never Really Done
While these best practices lay the foundation for a successful and engaging configurator, you should still periodically review and improve your configurator's UX by:
- Conducting regular surveys, questionnaires, and interviews to gather feedback from your users about their experience with the configurator.
- Running usability testing sessions where users interact with the configurator and provide real-time feedback.
- Using analytics tools to monitor user behavior and identify patterns, such as frequently encountered issues or abandoned steps.
- Adopting an iterative design process where the configurator is continuously refined through cycles of feedback, prototyping, testing, and implementation.
At Nebulab, we’ve helped our clients build, launch, and optimize product configurators in industries where the ability to create a bespoke product is a significant competitive advantage. If you’re curious, you can learn more about our work for Framework in our case study.
If you need help designing and building a new product configurator from scratch or improving your existing setup, don’t hesitate to reach out!