When your e-commerce site needs updating, the instinct is often to go big—to completely redesign the site and transform every aspect of the user experience. But is that always the right choice? Whether you're addressing performance issues, implementing new features, or adapting to market changes, the scope of your website update deserves careful consideration.
This brings us to a critical question: Should you opt for a complete website redesign, or would a strategic refresh better serve your goals? The answer isn't always as straightforward as it might seem, and it rarely depends on aesthetics alone. Let's explore how these two approaches differ and when each might be the right choice for your business.
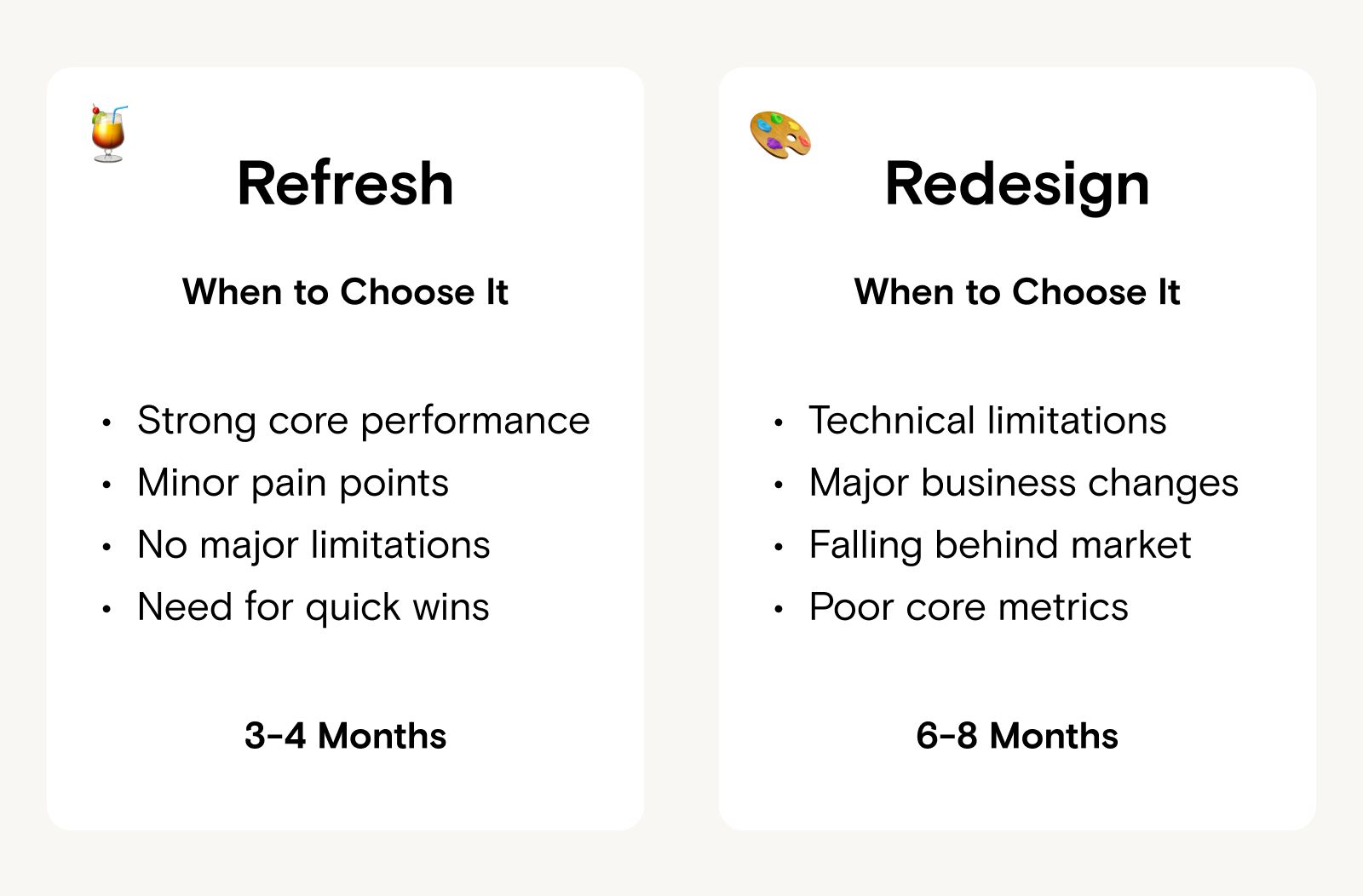
The Difference Between Redesign and Refresh
A website redesign represents a fundamental transformation of your digital presence. Think of it as rebuilding a house from the ground up—you're not just changing the appearance, but restructuring the entire infrastructure, electrical systems, and layout to meet completely new living requirements. In the e-commerce context, this means reconsidering every aspect of your digital architecture, from your technical stack to user flows and business logic.
This solution can be considered when a brand's goal is scaling and it needs complex features that its current platform can't support.
A website refresh, conversely, is like a strategic home renovation. You're keeping the solid foundation and basic structure while modernizing specific areas to enhance functionality and aesthetics. For e-commerce, this means targeted improvements to specific aspects of your site while maintaining your core digital infrastructure.
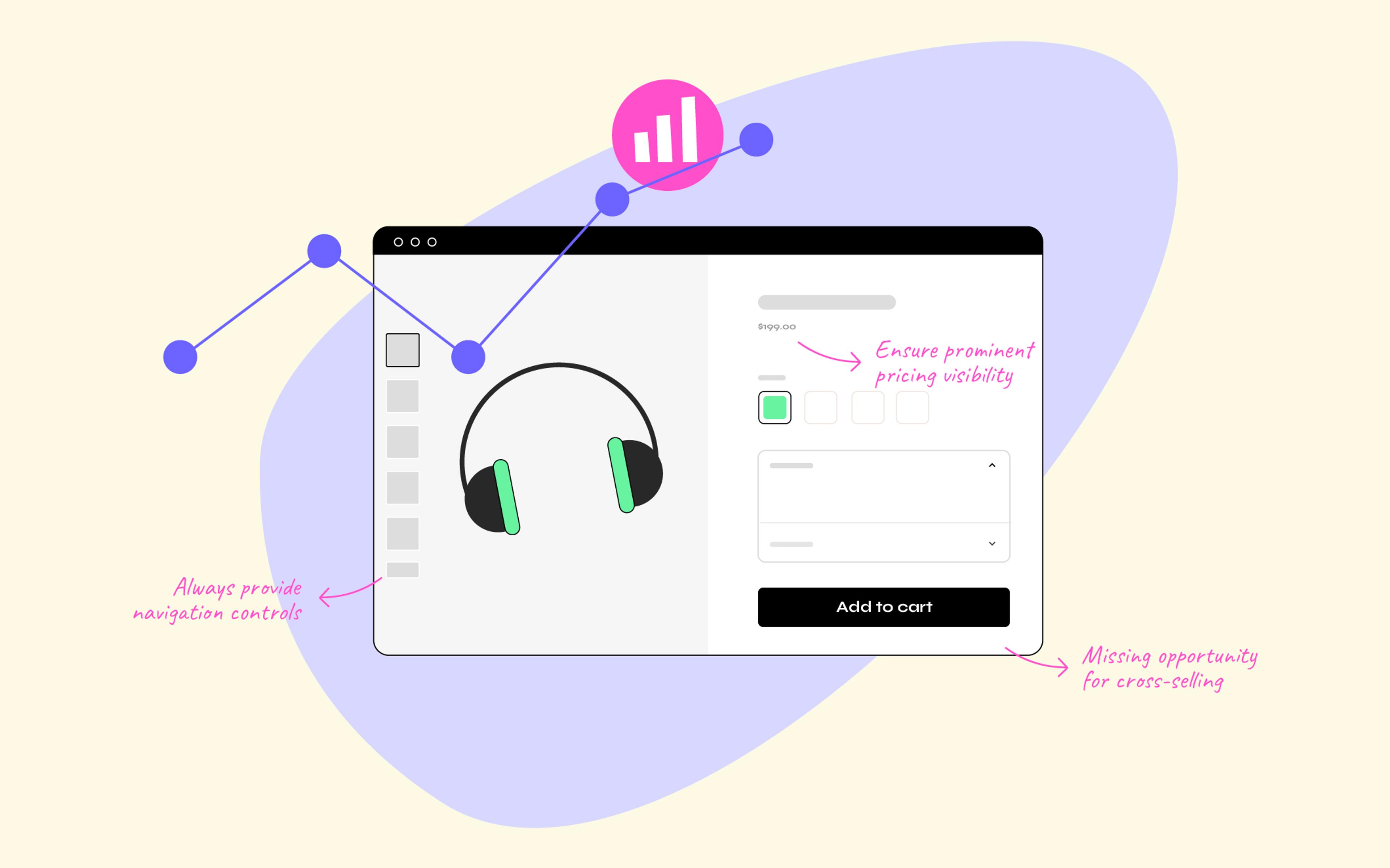
This fits better when an online store is experiencing challenges with conversion rates, for example. In this case, efforts are focused on navigation and checkout flow optimization.
When to Consider a Complete Redesign
Before diving into real-world examples, it's crucial to understand that successful redesigns depend heavily on meticulous implementation planning. A redesign requires careful orchestration, starting with less critical features, conducting thorough A/B testing, and maintaining rollback capabilities throughout. Content migration must be comprehensive, with clear strategies for URL restructuring and template testing.
Most importantly, timing is everything: avoid peak seasons, build in adequate testing periods, and maintain parallel systems until the new website proves itself.
These implementation principles have guided several successful transformations:
- Business Model Shifts: Take Caraway's expansion from cookware to a full home goods brand. This wasn't just about adding new product categories—it required rethinking the entire shopping experience, from site navigation to bundling options and product education. The shift demanded a more flexible e-commerce experience, ensuring that customers could seamlessly explore and purchase across multiple home categories. This called for a complete digital transformation to support their growth.
- Technical Limitations: MeUndies' migration from a custom platform to Shopify Plus exemplifies this scenario perfectly. Their existing infrastructure couldn't scale with their growth, necessitating a complete platform change.
- Market Repositioning: Ritual's evolution from a women's vitamin brand to a comprehensive wellness platform required a comprehensive redesign. Their platform needed to support multiple product lines across age groups and genders, integrate educational content, and provide personalized supplement recommendations—transforming their site from a single-product store into an evidence-based wellness destination that builds trust through transparency.

When a Strategic Refresh Makes More Sense
A successful refresh hinges on precise, measured implementation. The key is prioritizing changes based on impact versus effort—focusing on high-traffic pages and addressing known pain points first. Updates should be modular, allowing for independent testing and controlled rollouts through feature flags.
Throughout the process, analytics should guide every decision, with clear metrics tracking each change's impact against the baseline. Brand consistency remains paramount, with new elements seamlessly integrating across all devices.
Here are a couple of relevant examples:
- LAKE's approach to accessibility improvements perfectly illustrates these principles. Faced with compliance requirements, they turned a potential challenge into an optimization opportunity. Their focused refresh improved mobile usability and conversion rates without disrupting their core experience.
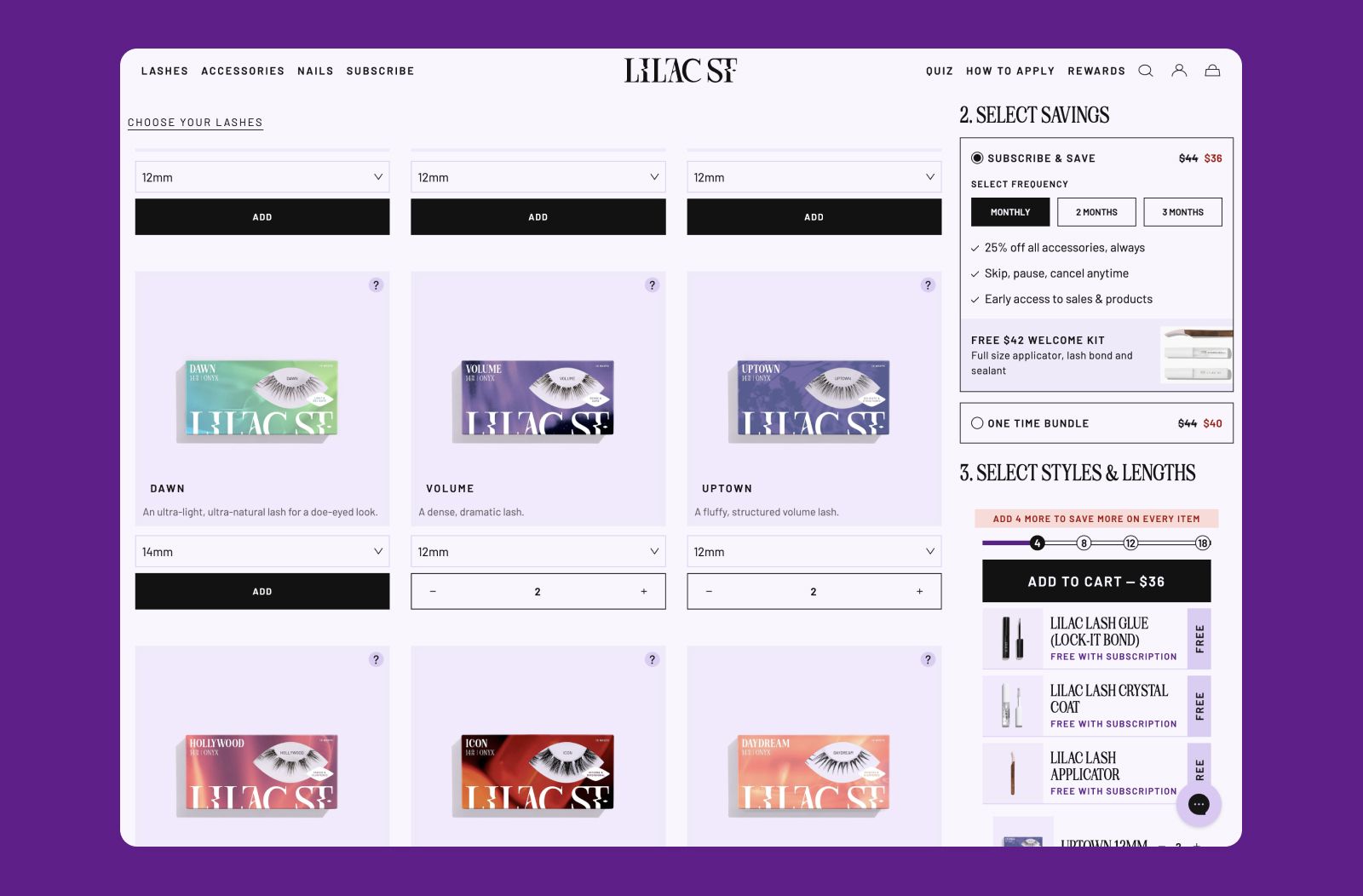
- Lilac St's refresh follows the same measured approach. Rather than overhauling their entire experience, it introduced strategic updates like the gamification program that increased its subscription revenue by 72.7%. The company incentivized bulk purchases with discounts, encouraging higher spending per transaction.

Making the Decision: A Practical Framework
Every e-commerce platform has its own mix of technical debt, business goals, and customer expectations. While there's no one-size-fits-all solution—budgets and timelines often dictate decisions—we can use a structured framework to navigate this critical choice.
Step 1: Identify Objectives and Pain Points
Start by defining what you want to achieve with your website and ask these key questions:
- Are you aiming to enhance user experience?
- Does your brand image feel outdated?
- Is mobile responsiveness an issue?
- Are conversion rates lower than expected?
Leverage user feedback and analytics to identify underperforming areas. Your audience's needs should drive your decision—if the current site no longer aligns with their behavior and expectations, a redesign may be necessary.
Step 2: Analyze Current Performance
Conduct a thorough audit of your website, focusing on:
- User Experience (UX): Navigation, checkout process, and friction points
- Mobile Responsiveness: How well does the site function across devices?
- Content Effectiveness: Identify high-performing pages vs. drop-off points
At Nebulab, we know how crucial design audits are in this process—we conduct them regularly as part of our services. If you're looking for expert insights into your site's performance, we'd be happy to help!
If only specific elements need improvement, a refresh might be enough. If multiple areas underperform, consider a redesign approach.
Step 3: Test and Implement Changes
Finally, whatever path you take, adopt a structured implementation approach:
- If opting for a redesign, outline the project scope, budget, and timeline. Prioritize changes that impact user experience and business outcomes.
- If choosing a refresh, focus on quick wins like visual updates and small UX improvements.
- Run A/B tests before implementing major changes to minimize risks and ensure that decisions are based on user behavior, not assumptions.
By following a standardized process, you can confidently decide whether a refresh or full redesign is the best path for your e-commerce site.

Execution Is Key
Whether you choose a redesign or a refresh, success lies in thoughtful execution. For redesigns, phased rollouts, rigorous testing, and smooth transitions are key. For a refresh, focus on quick wins like visual updates and small UX improvements while maintaining clear measurement protocols.
Ultimately, your decision should be guided by business objectives and data, ensuring that changes improve both the customer experience and performance. A successful transformation isn't just about making your site look different—it's about making it work better.
If you're unsure wheher your site needs a redesign or refresh, feel free to reach out! We'd be happy to hlep you navigate this decision and follow through!